Problem
Many clothing apps may center around new products without featuring gently used clothing to be recycled. Apps also may struggle with simple navigation and lack the ability to put together an outfit in order to acquire more purchases.
Solution
Natuurals creates a fun way for users to sell their secondhand clothing without any navigating distractions through simple UI design elements. Users will be able to share they products while also being able to review, like, create a look, follow accounts and engage with other users.

Problem
Many clothing apps may center around new products without featuring gently used clothing to be recycled. Apps also may struggle with simple navigation and lack the ability to put together an outfit in order to acquire more purchases.
Solution
Natuurals creates a fun way for users to sell their secondhand clothing without any navigating distractions through simple UI design elements. Users will be able to share they products while also being able to review, like, create a look, follow accounts and engage with other users.
Design Process
Competitive Analysis
Low-Fidelity Wireframes
Mid-Fidelity Wireframes
Final Designs
Final Takeaway
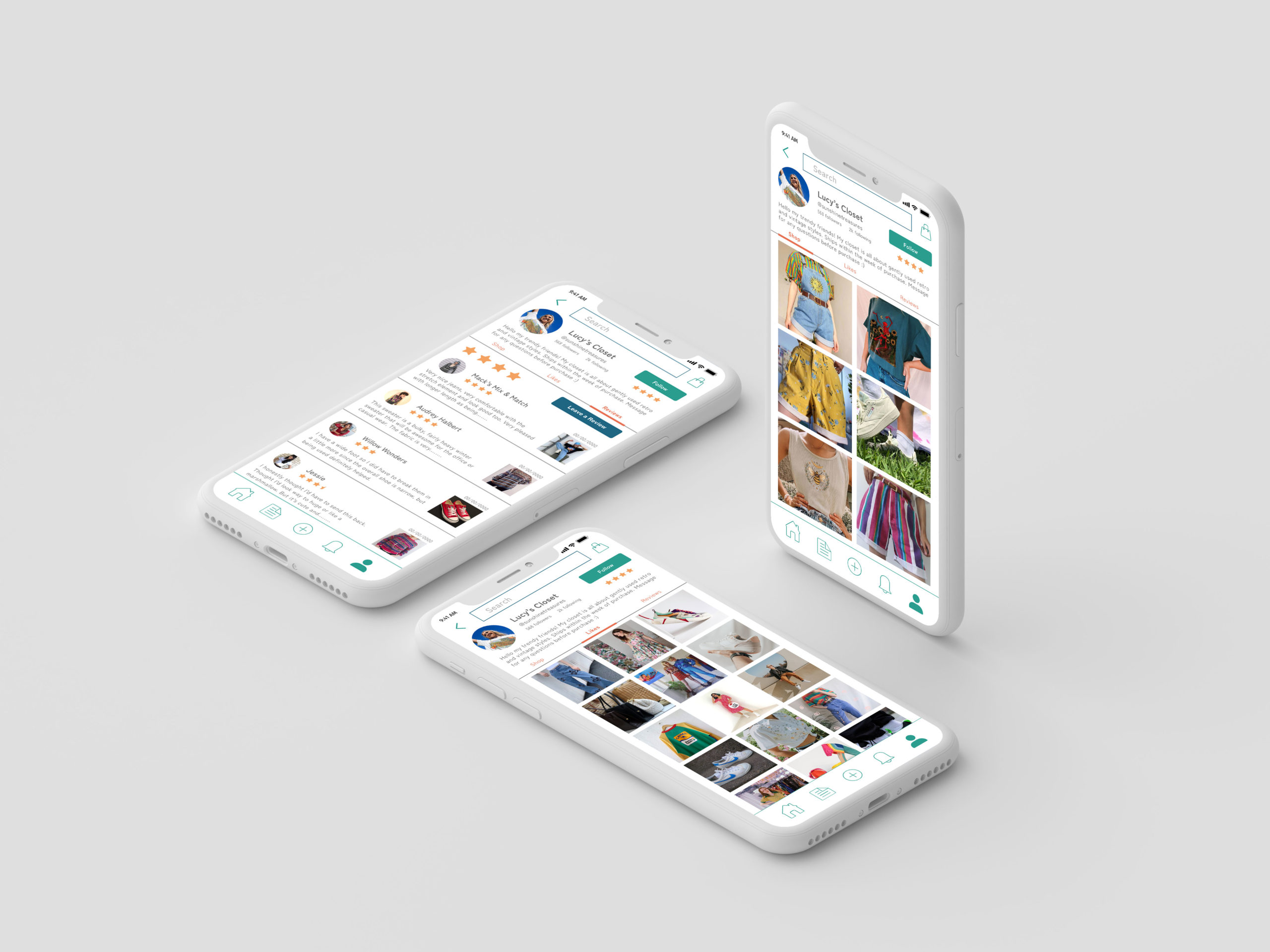
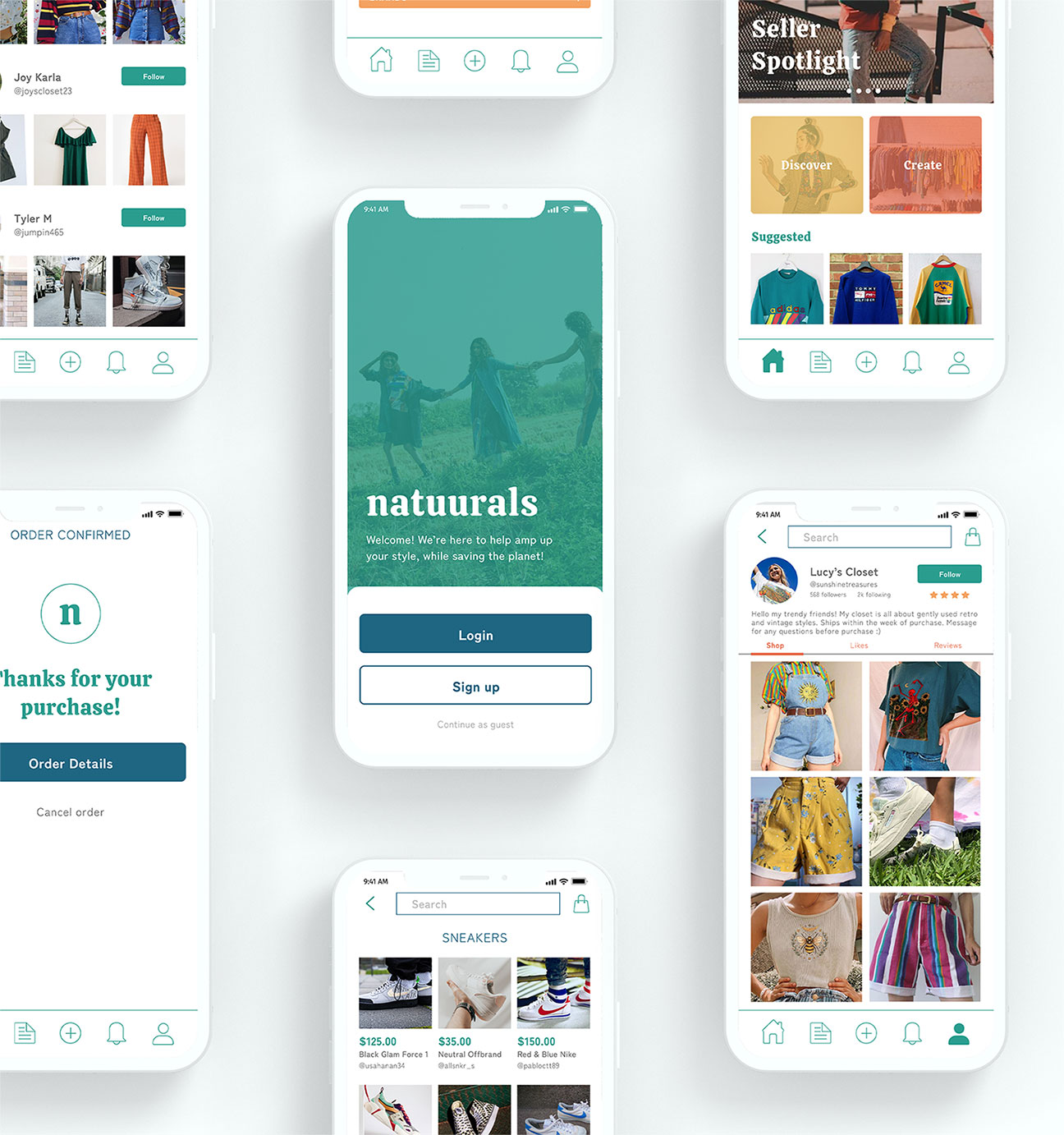
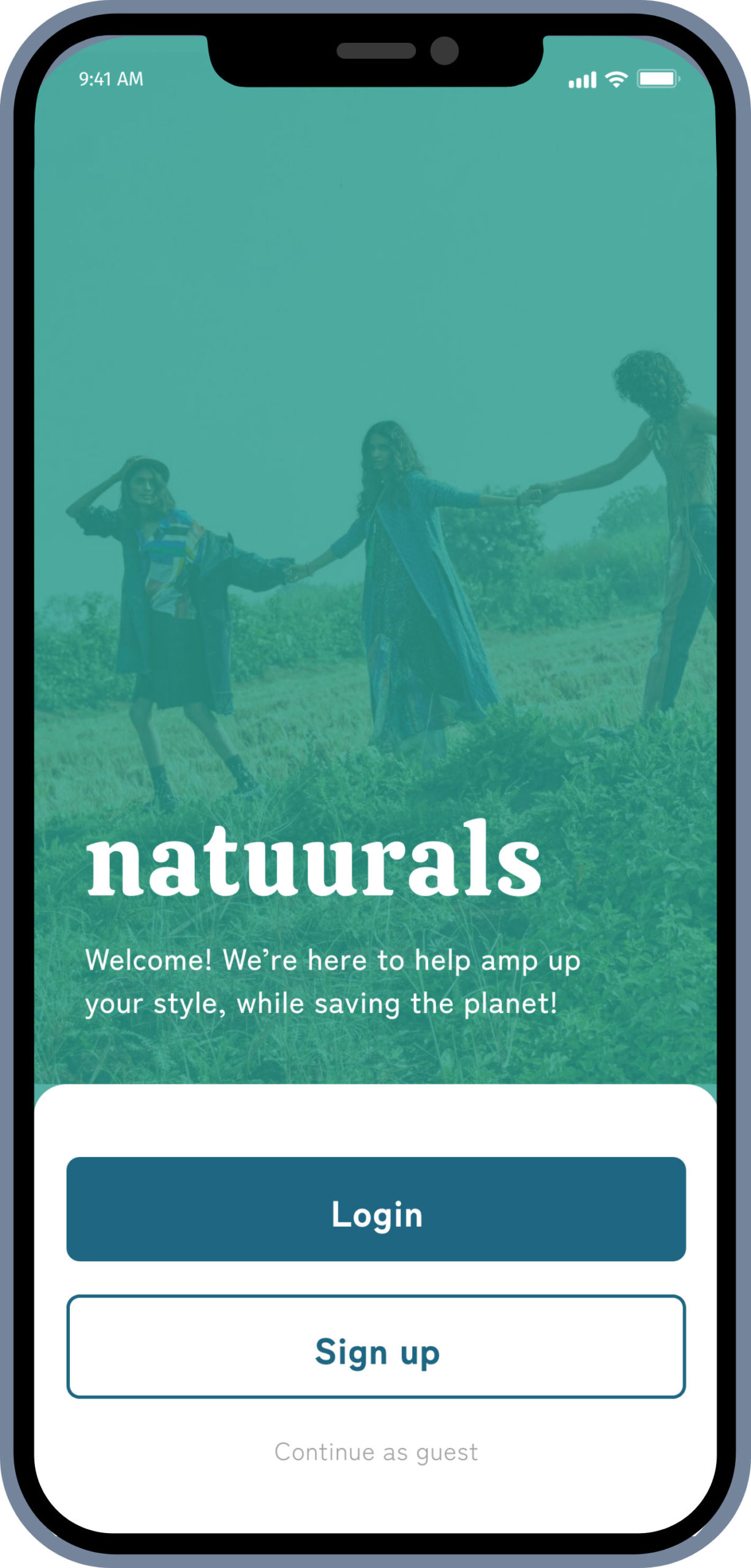
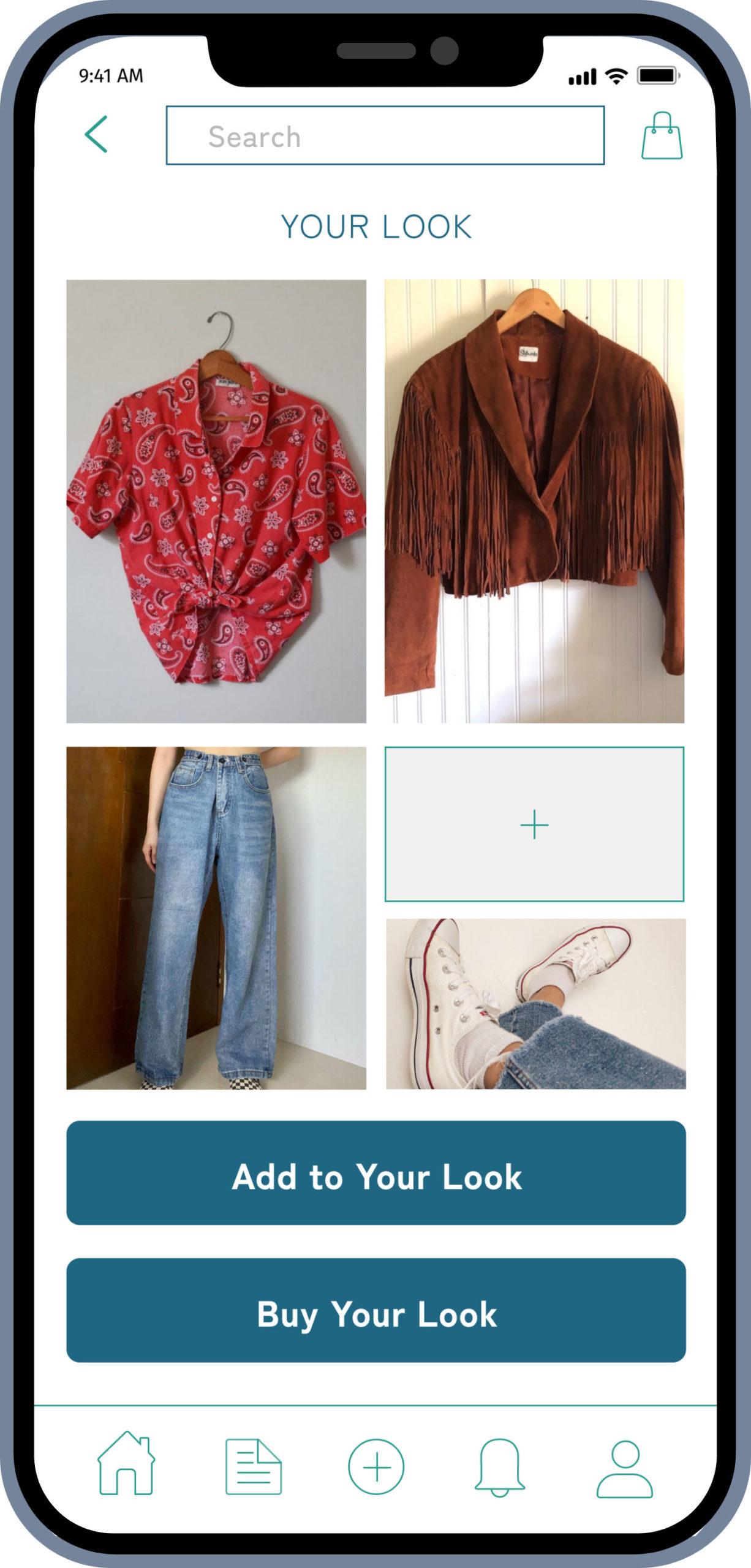
Mockups
Design Process
Competitive Analysis
Low-Fidelity Wireframes
Mid-Fidelity Wireframes
Style Guide
Final Designs
Final Takeaway
Mockups
Project Brief
Objective
Design the UI for the mobile version of a vintage clothing sales app and prepare for handover to developers.
Target Audience
Primarily 25 to 34 year olds who want to buy and sell vintage clothing online.
Key Functionalities
Required
- Create a Profile
- Upload Items to Sell
- Leave Reviews for Other Sellers
Additional
- Create a Look
- Newsfeed
- Notifications
- Messaging
- Discover and Follow
- Search Bar
Project Brief
Objective
Design the UI for the mobile version of a vintage clothing sales app and prepare for handover to developers.
Target Audience
Primarily 25 to 34 year olds who want to buy and sell vintage clothing online.
Key Functionalities
Required
- Create a Profile
- Upload Items to Sell
- Leave Reviews for Other Sellers
Additional
- Create a Look
- Newsfeed
- Notifications
- Messaging
- Discover and Follow
- Search Bar
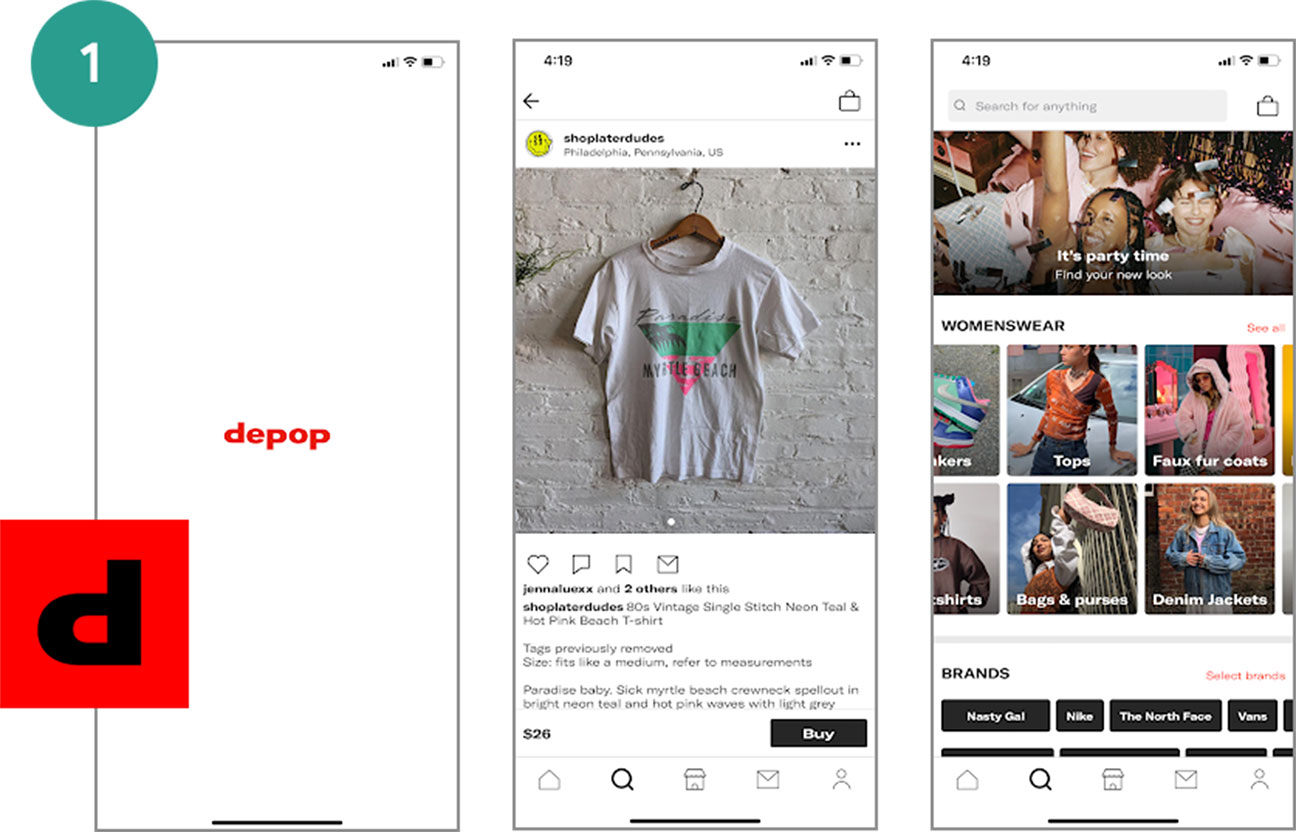
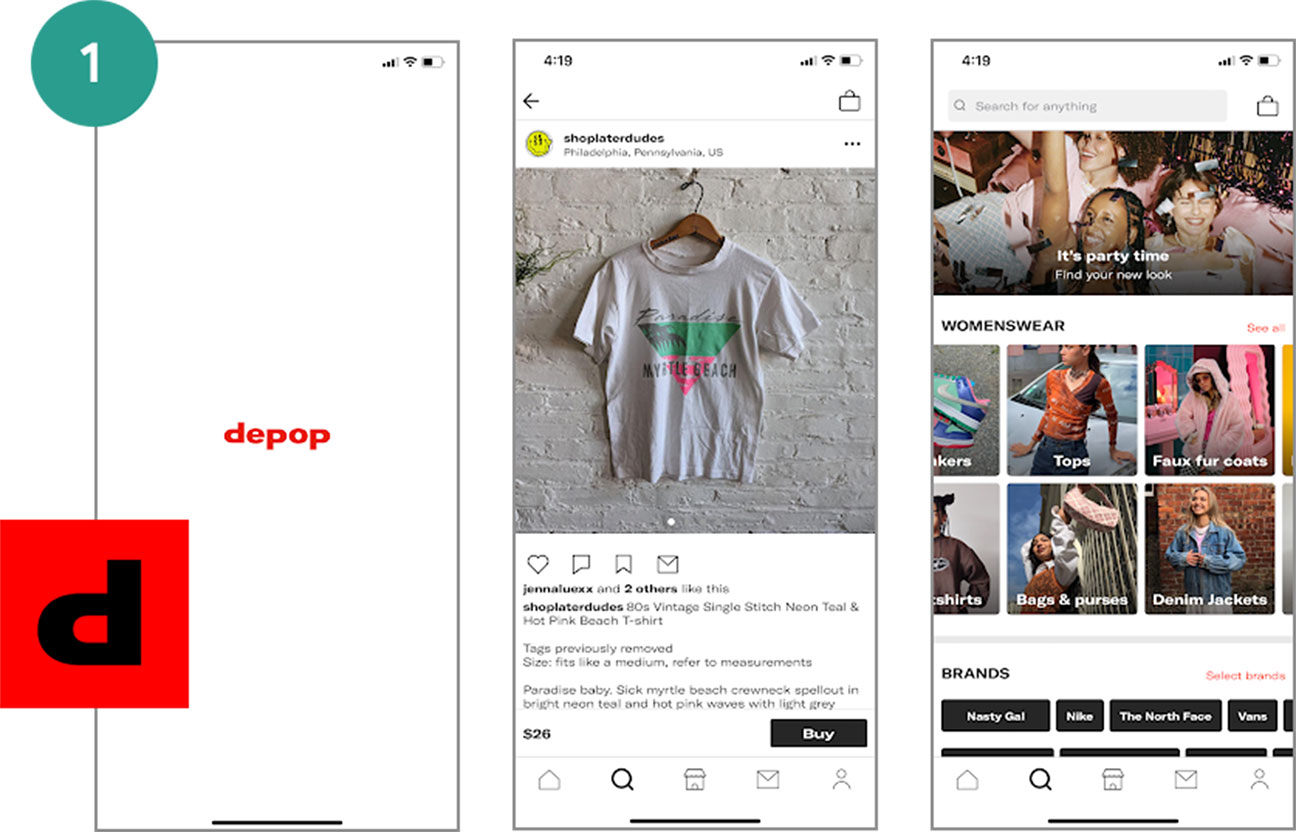
Competitive Analysis
After reviewing over several apps, Depop and Vestiaire Collective were found to be highly rated and included noted features applied by users.


Strengths
Depop allows users to be creative in sell clothes, encourages social engagement and allows users to customize their profile.
Weaknesses
Home and Search screen can be hard to navigate with the layout having multiple sections. Depop also lacks a review order before placing it.
Strengths
Vestiaire Collective creates a clean UI design which makes product stand out along with the option to create an alert for specific products or sellers.
Weaknesses
Users have been limited to a price range they are able to set for their product. The app doesn’t have a comment section for social engagement within users.
Competitive Analysis
After reviewing over several apps, Depop and Vestiaire Collective were found to be highly rated and included noted features applied by users.

Strengths
Depop allows users to be creative in sell clothes, encourages social engagement and allows users to customize their profile.
Weaknesses
Home and Search screen can be hard to navigate with the layout having multiple sections. Depop also lacks a review order before placing it.

Strengths
Vestiaire Collective creates a clean UI design which makes product stand out along with the option to create an alert for specific products or sellers.
Weaknesses
Users have been limited to a price range they are able to set for their product. The app doesn’t have a comment section for social engagement within users.
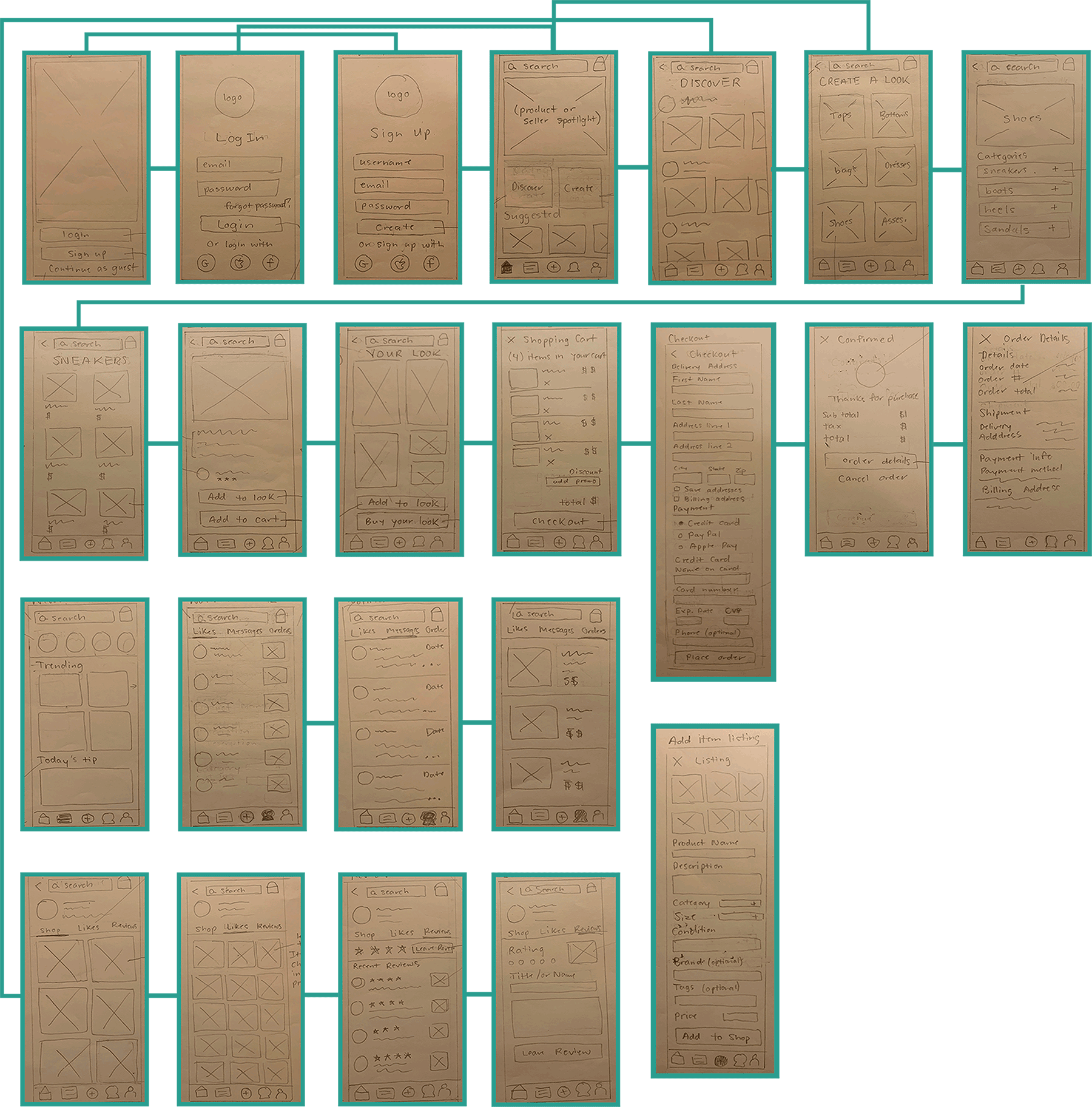
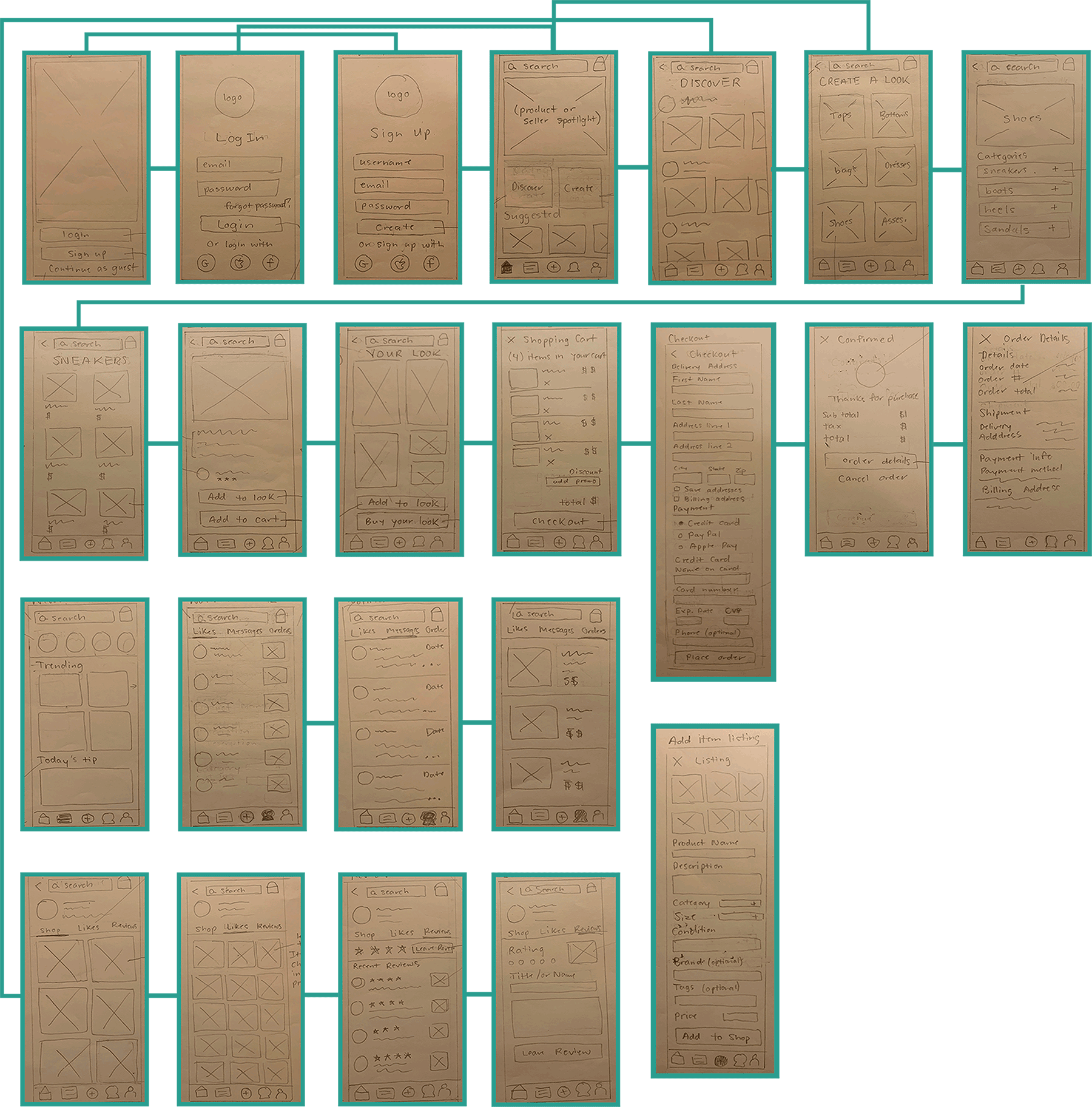
Low-Fidelity Wireframes
Wireframes created with paper and pencil to get out ideas right away to highlight what
works and understand user flows.

Low-Fidelity Wireframes
Wireframes created with paper and pencil to get out ideas right away to highlight what works and understand user flows.

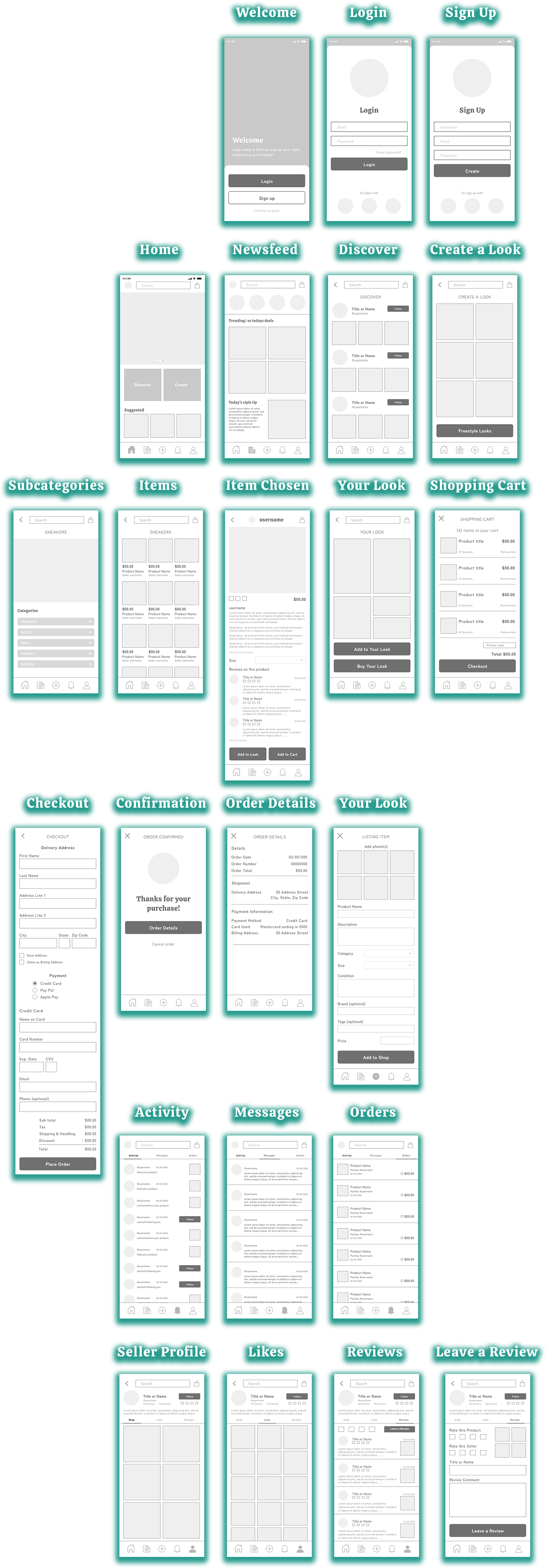
Mid-Fidelity Wireframes
Mid Fidelity Wireframes were the next step going forward to understand the hierarchy of text and structure of elements before implementing from the style guide.

Style Guide
Logo


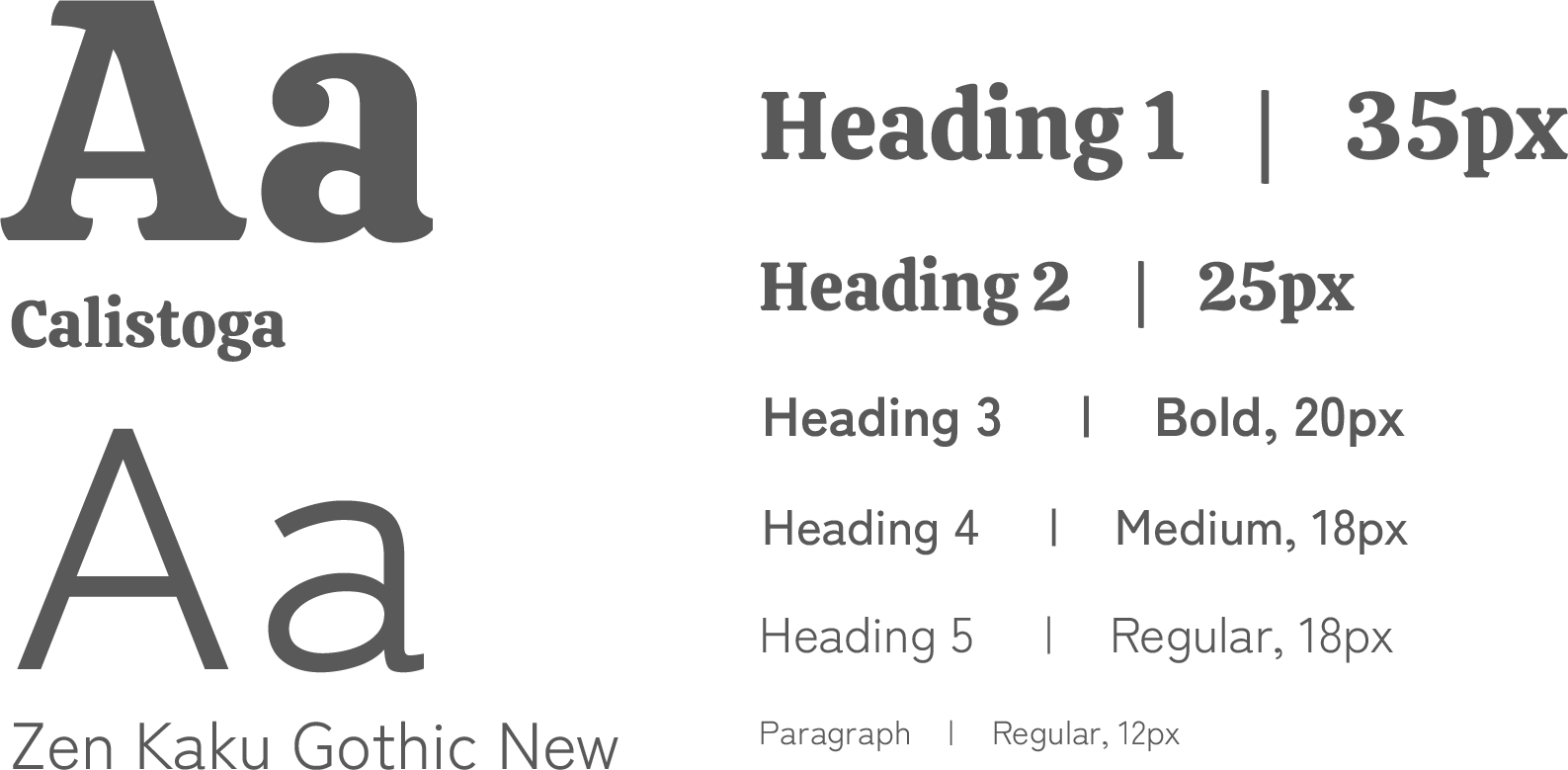
Typography

Mood
Fun | Edgy | Clean | Playful | Eco-Friendly | Chill | Nature | Retro
Buttons

Color Palette
Icons
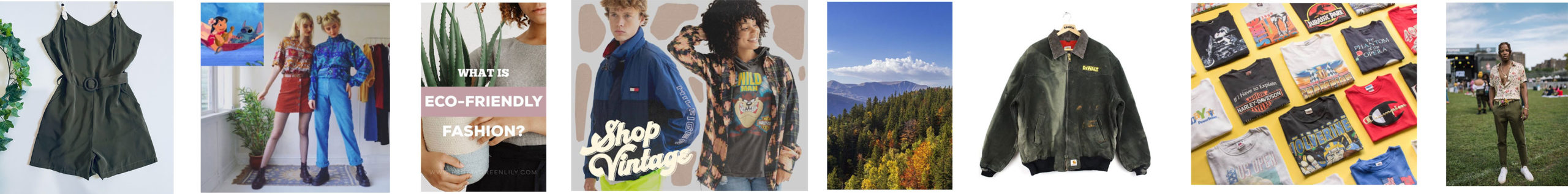
Imagery

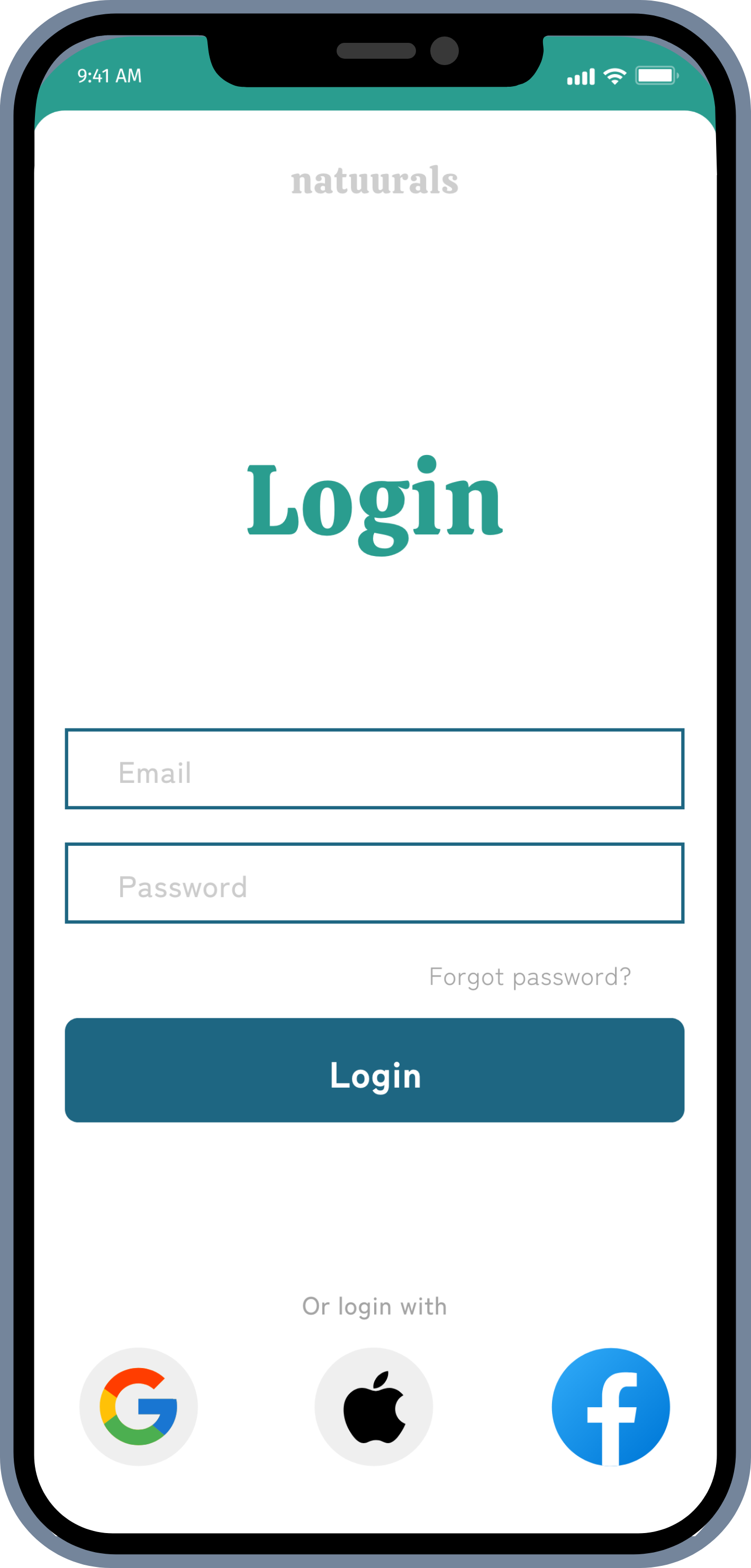
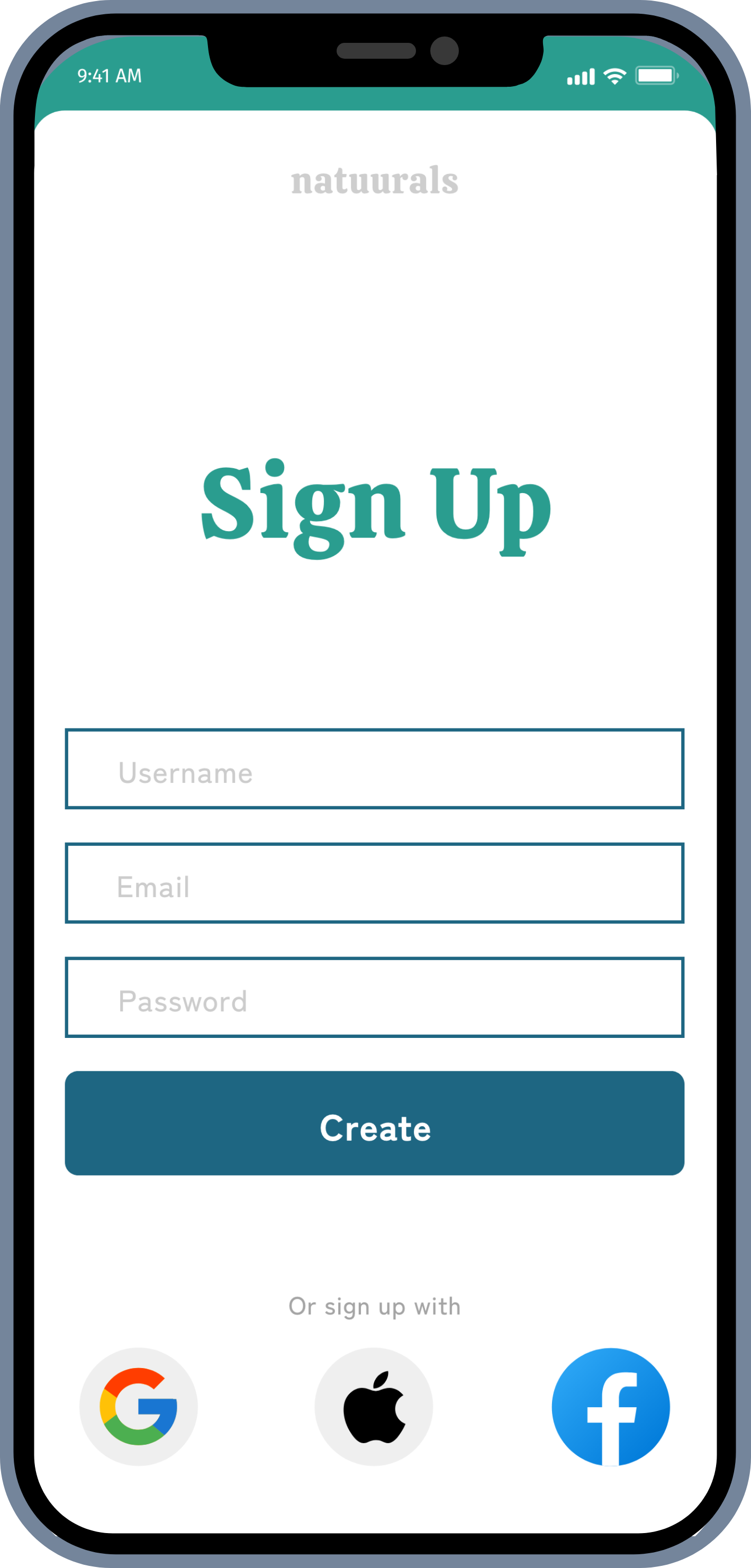
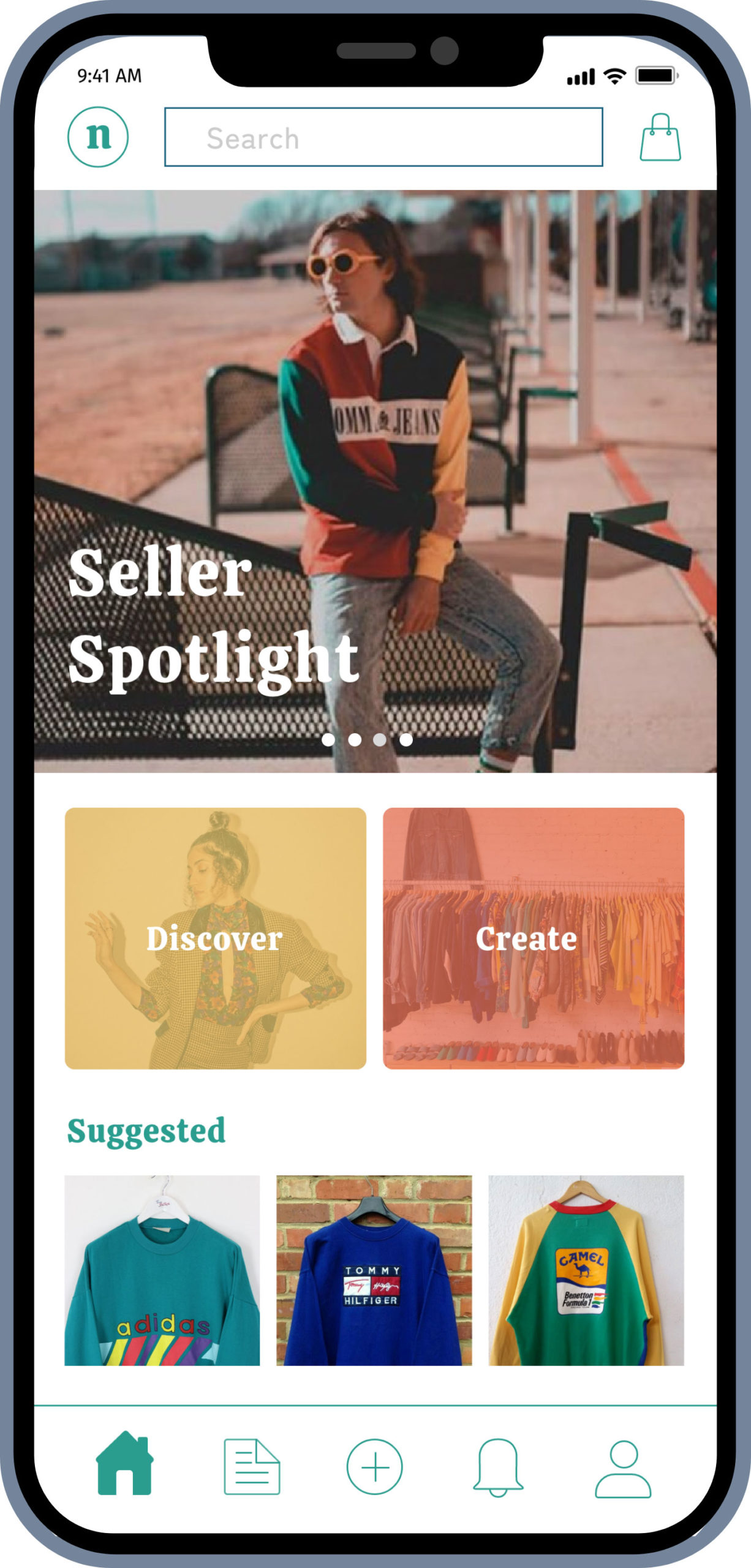
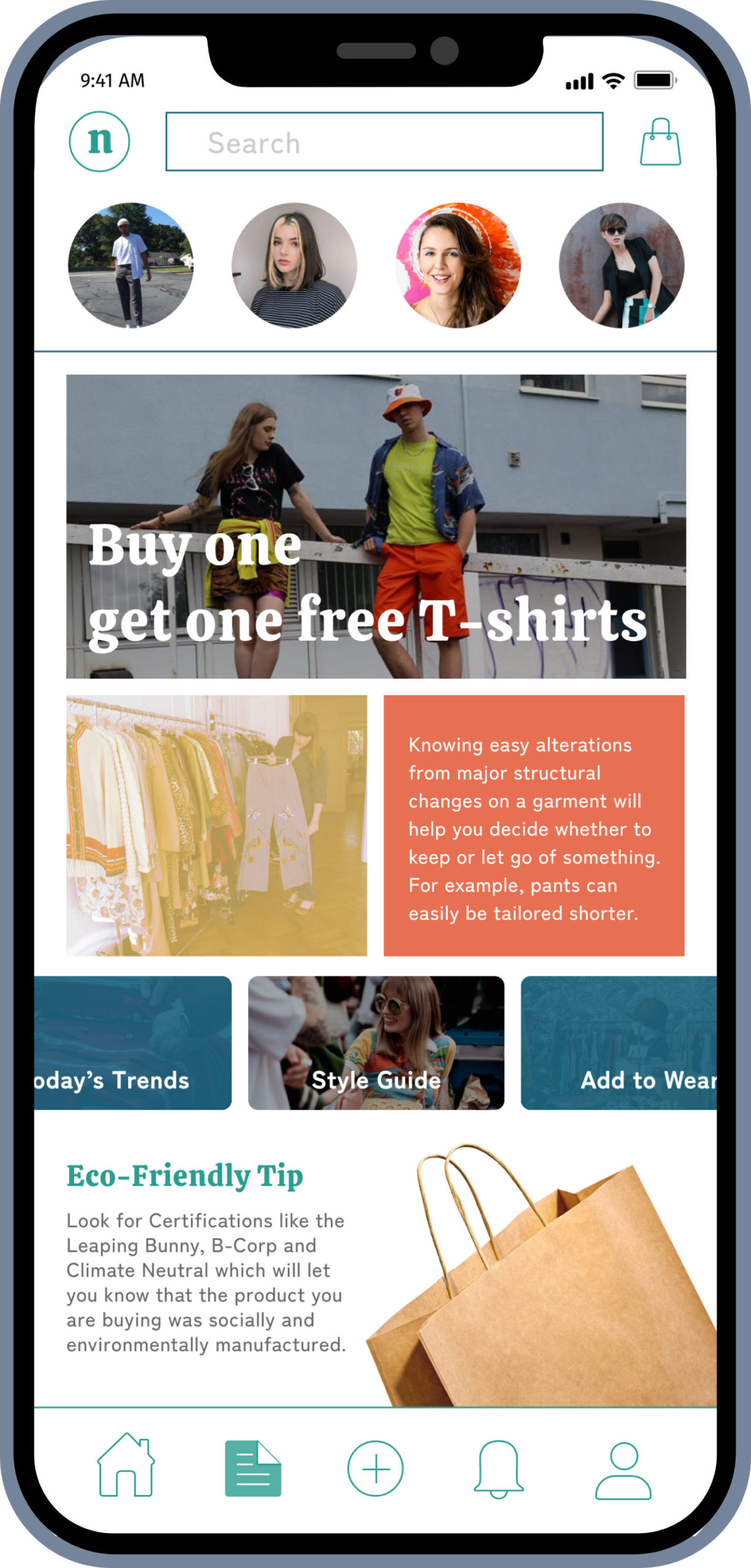
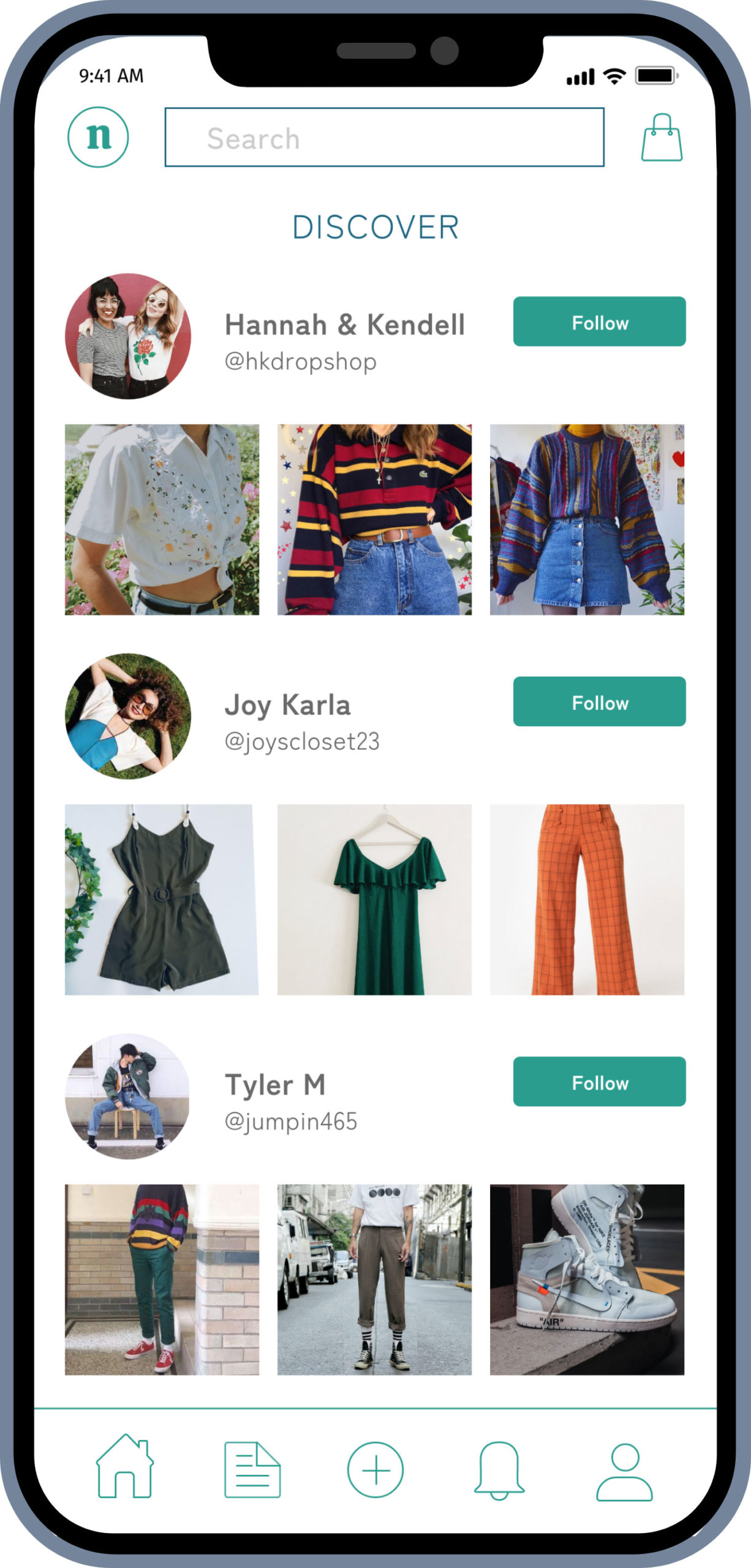
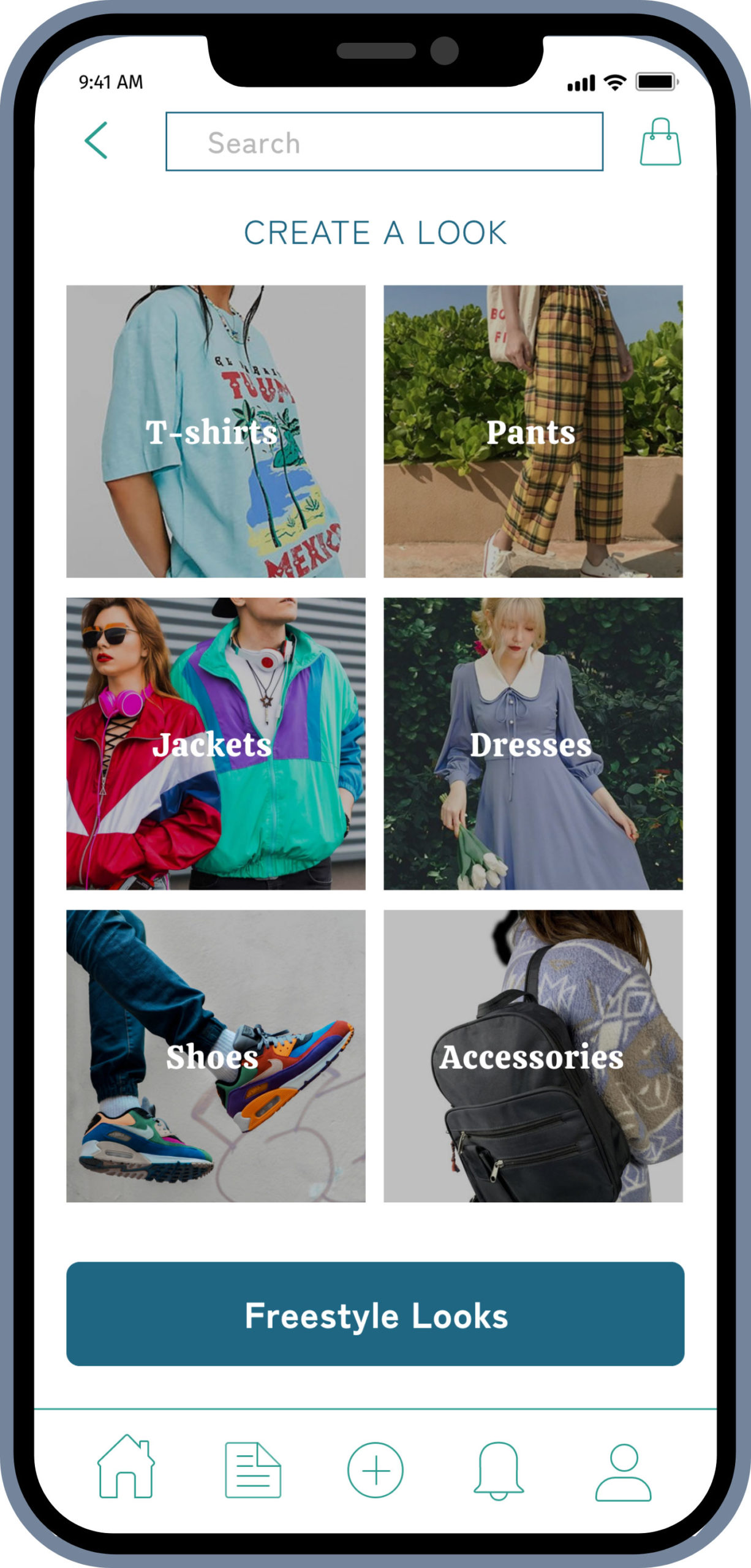
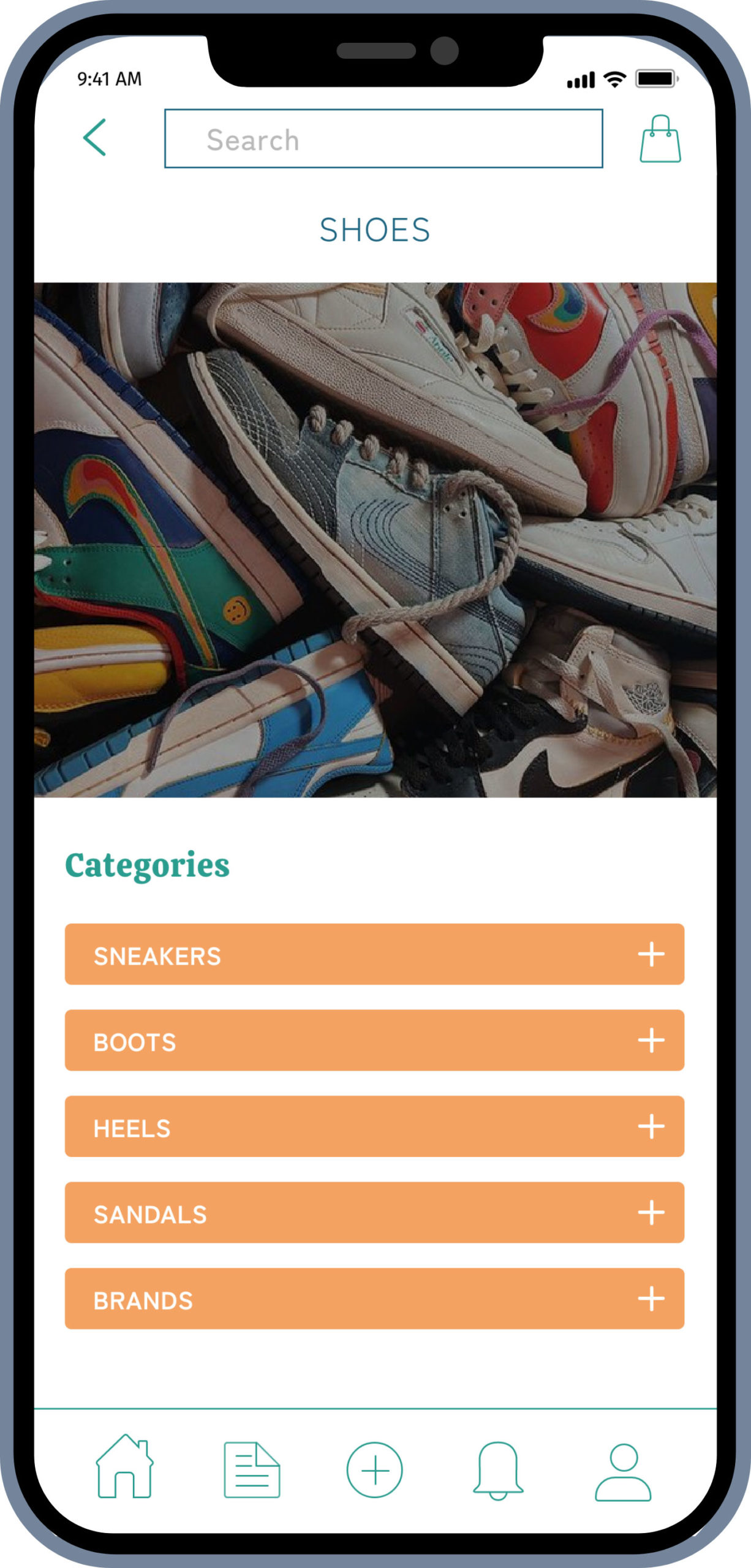
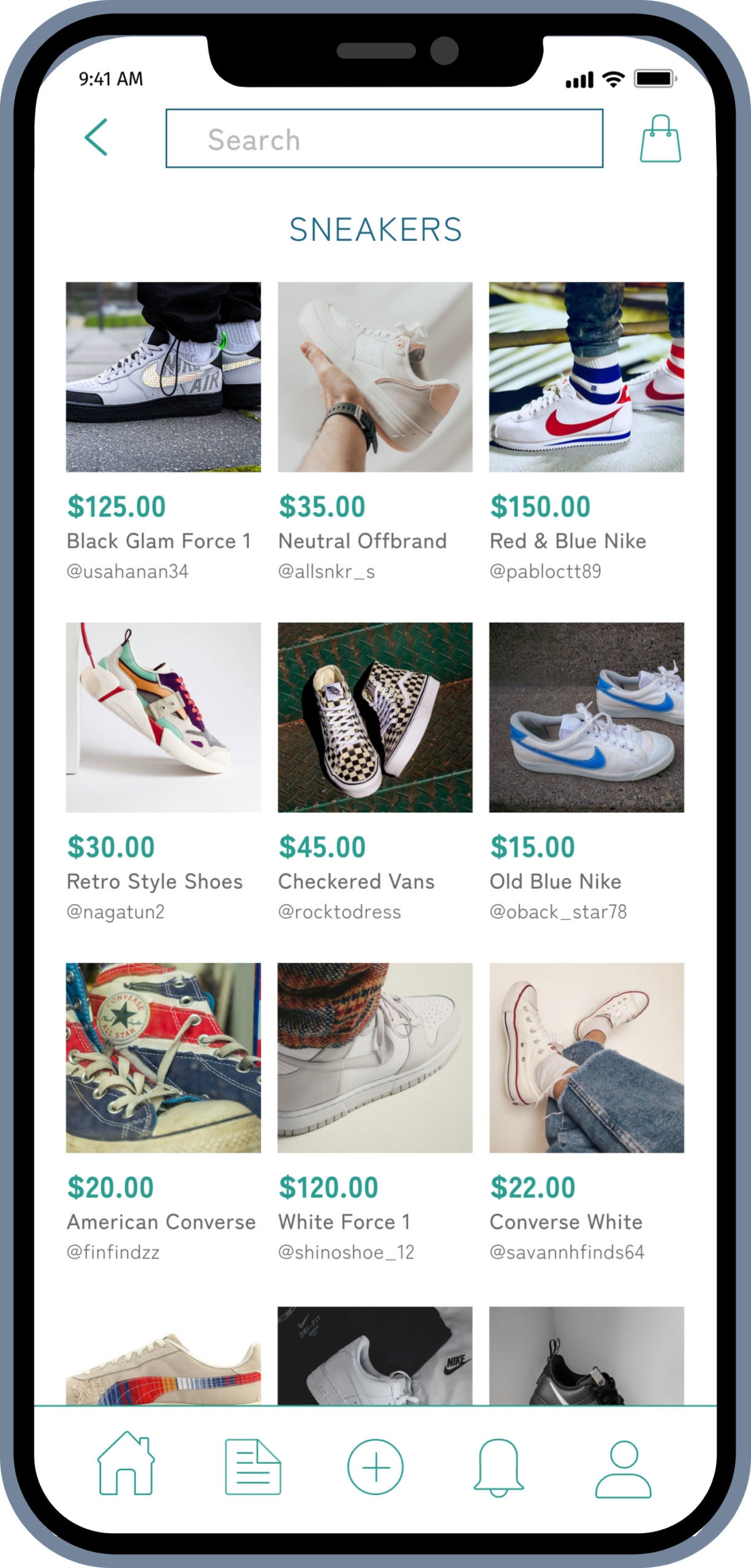
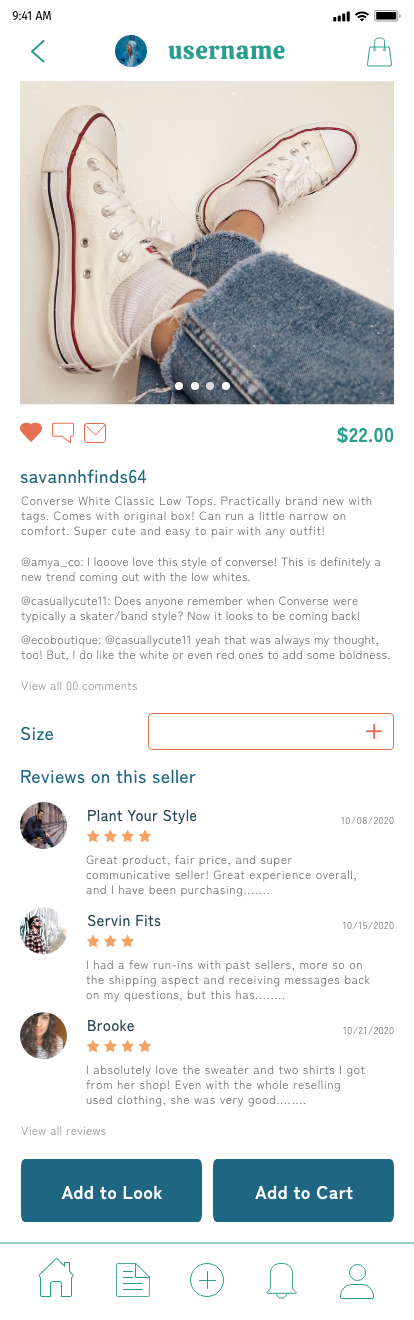
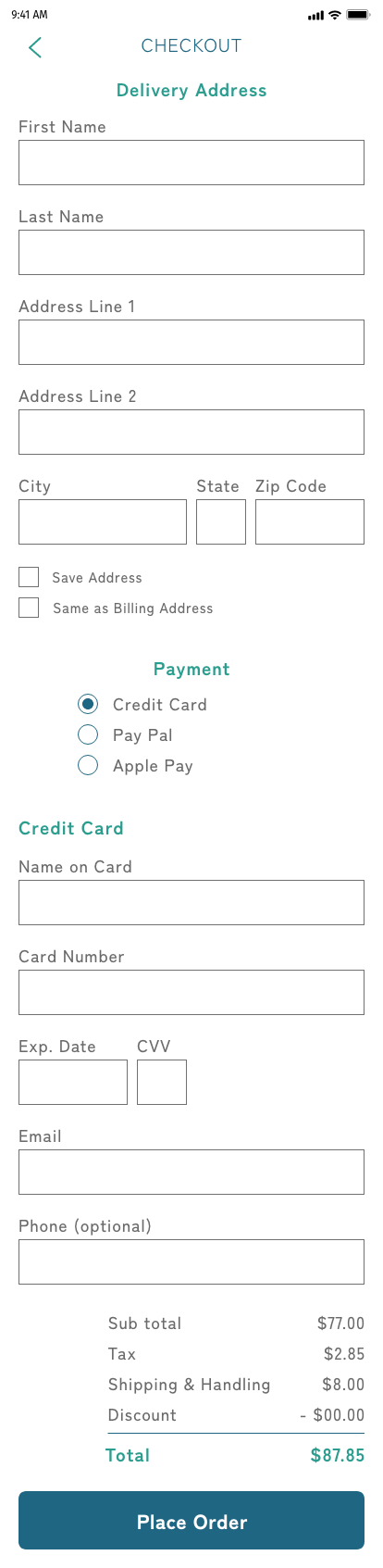
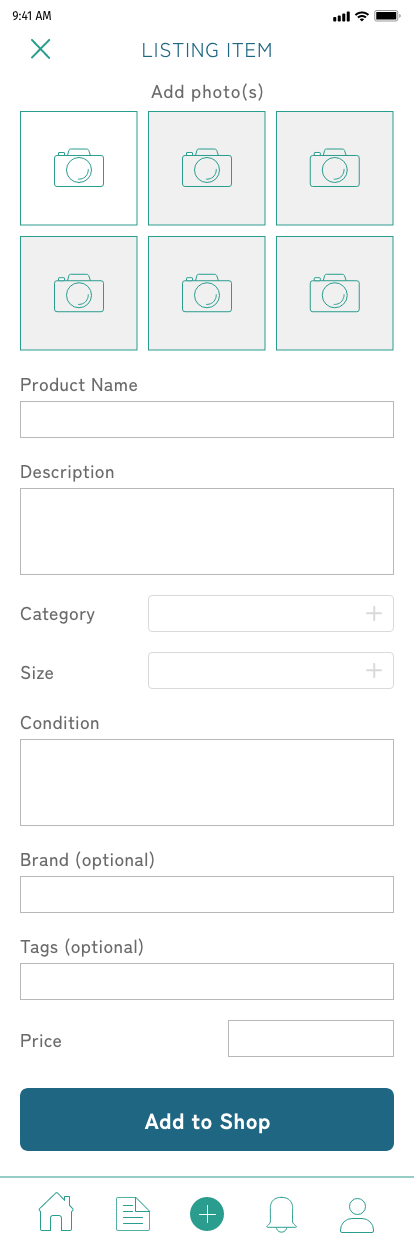
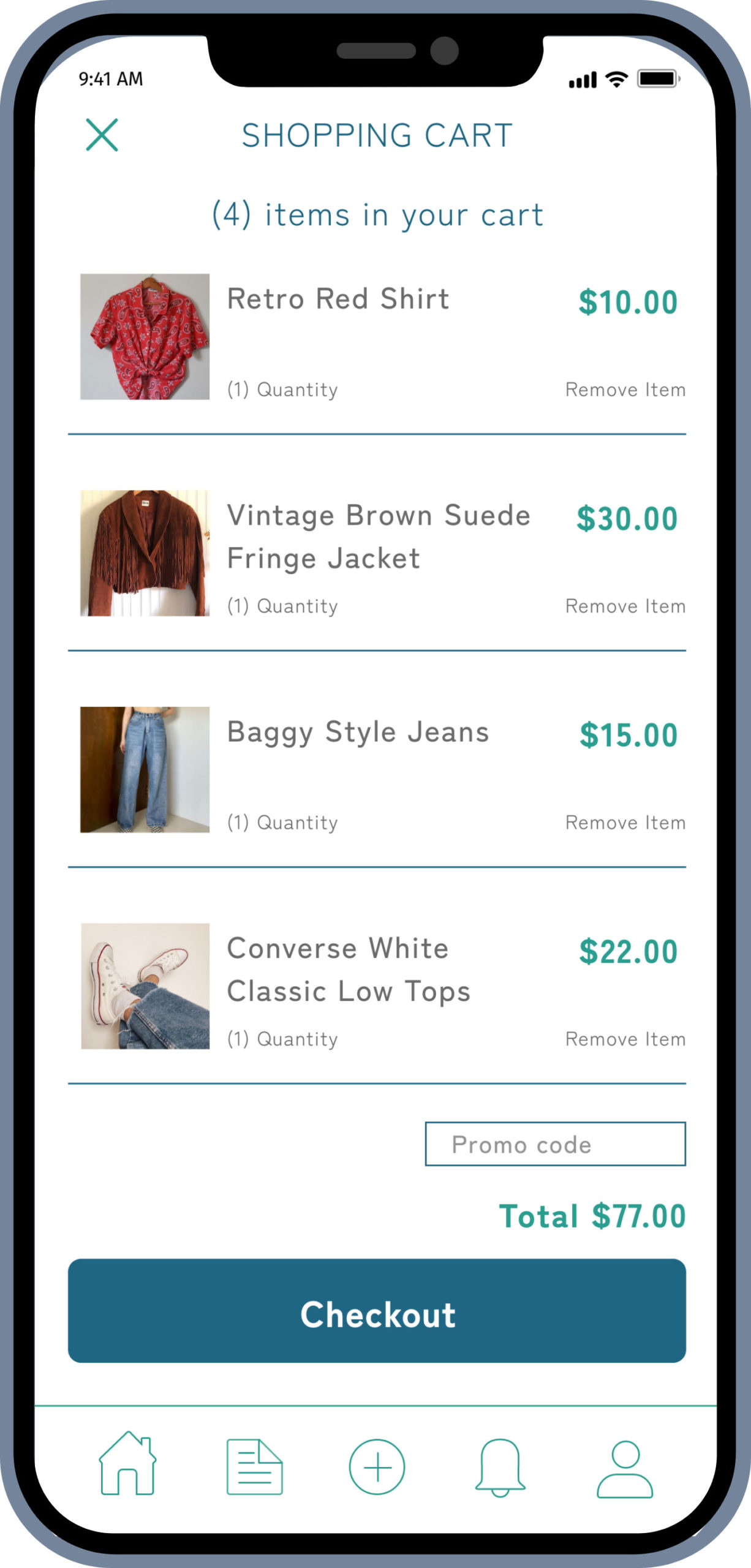
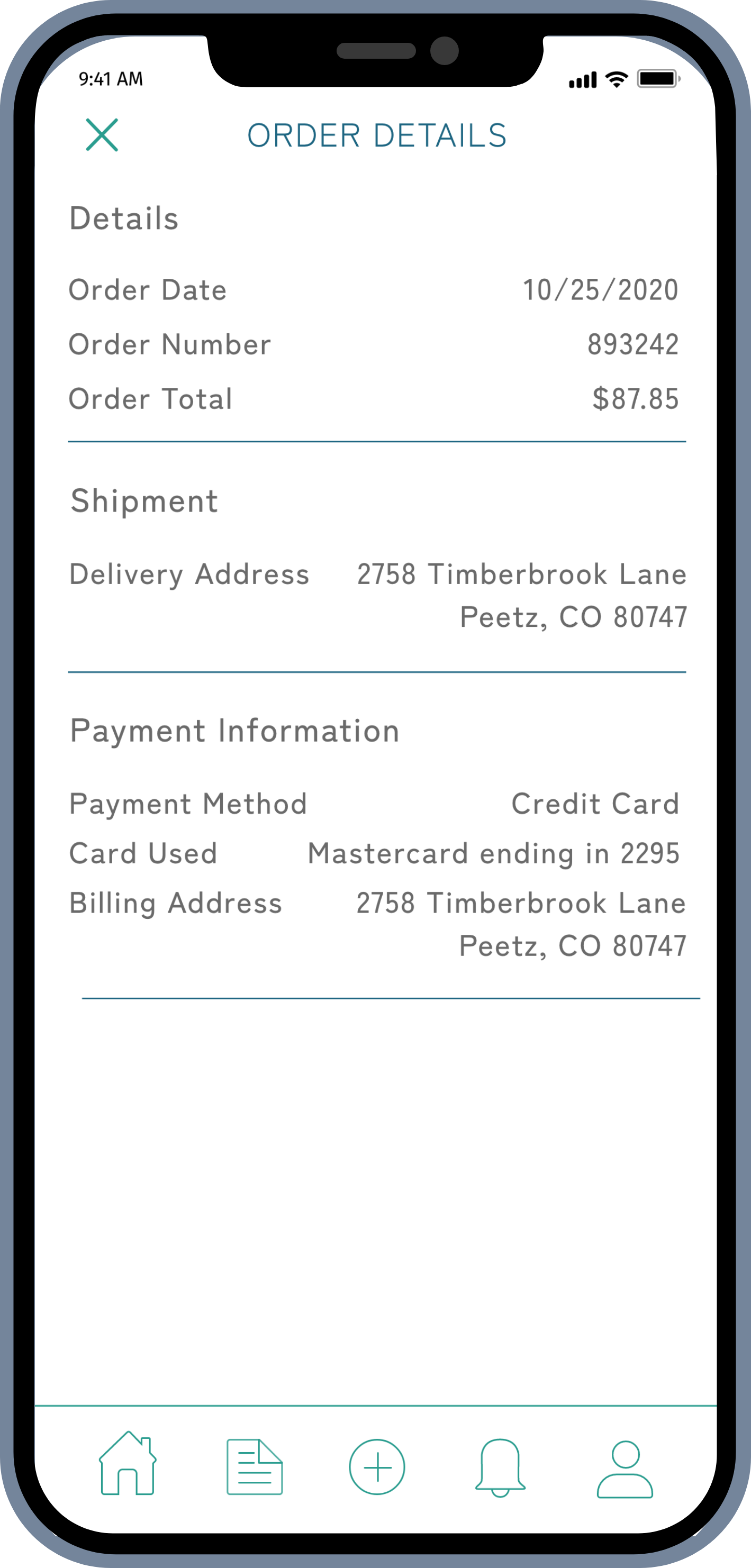
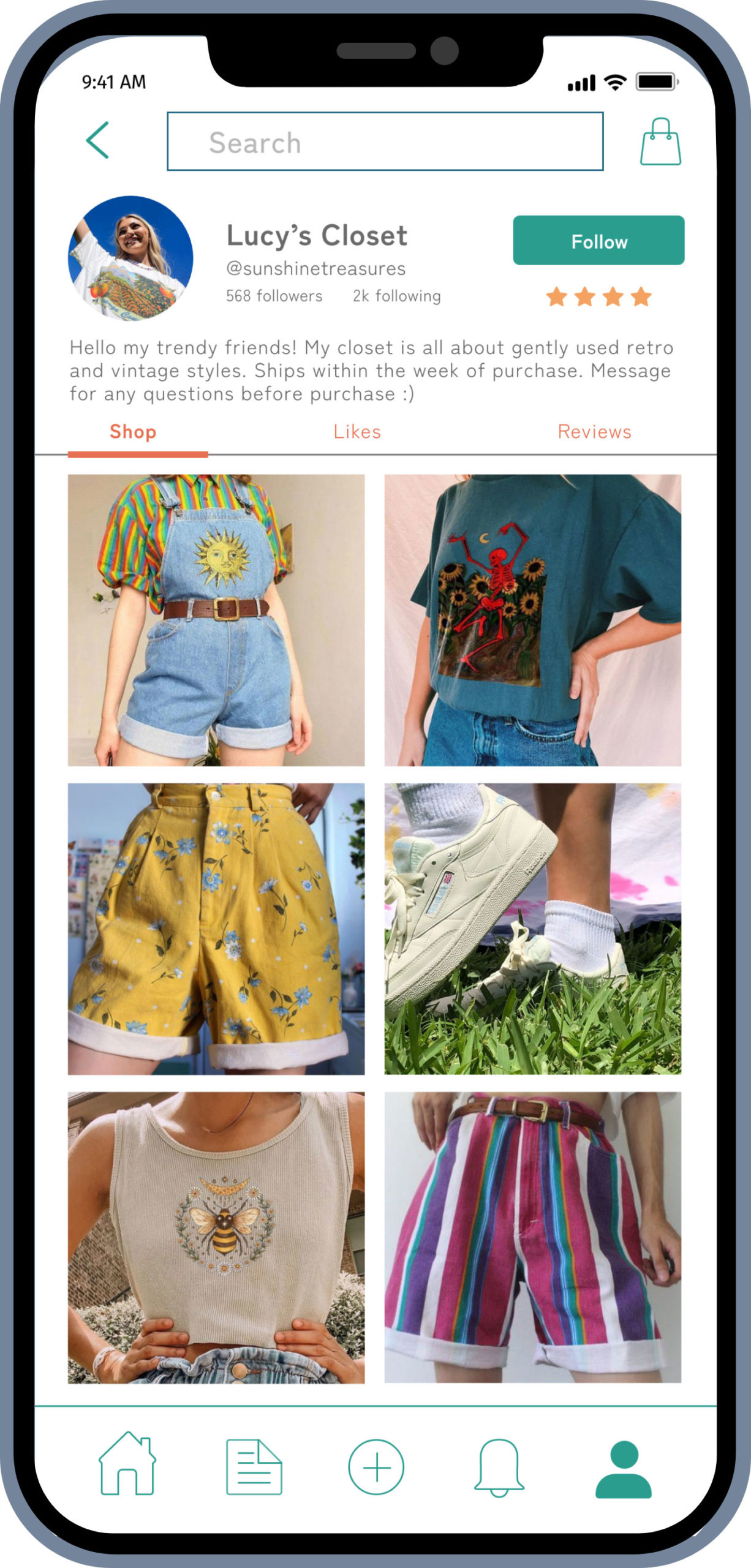
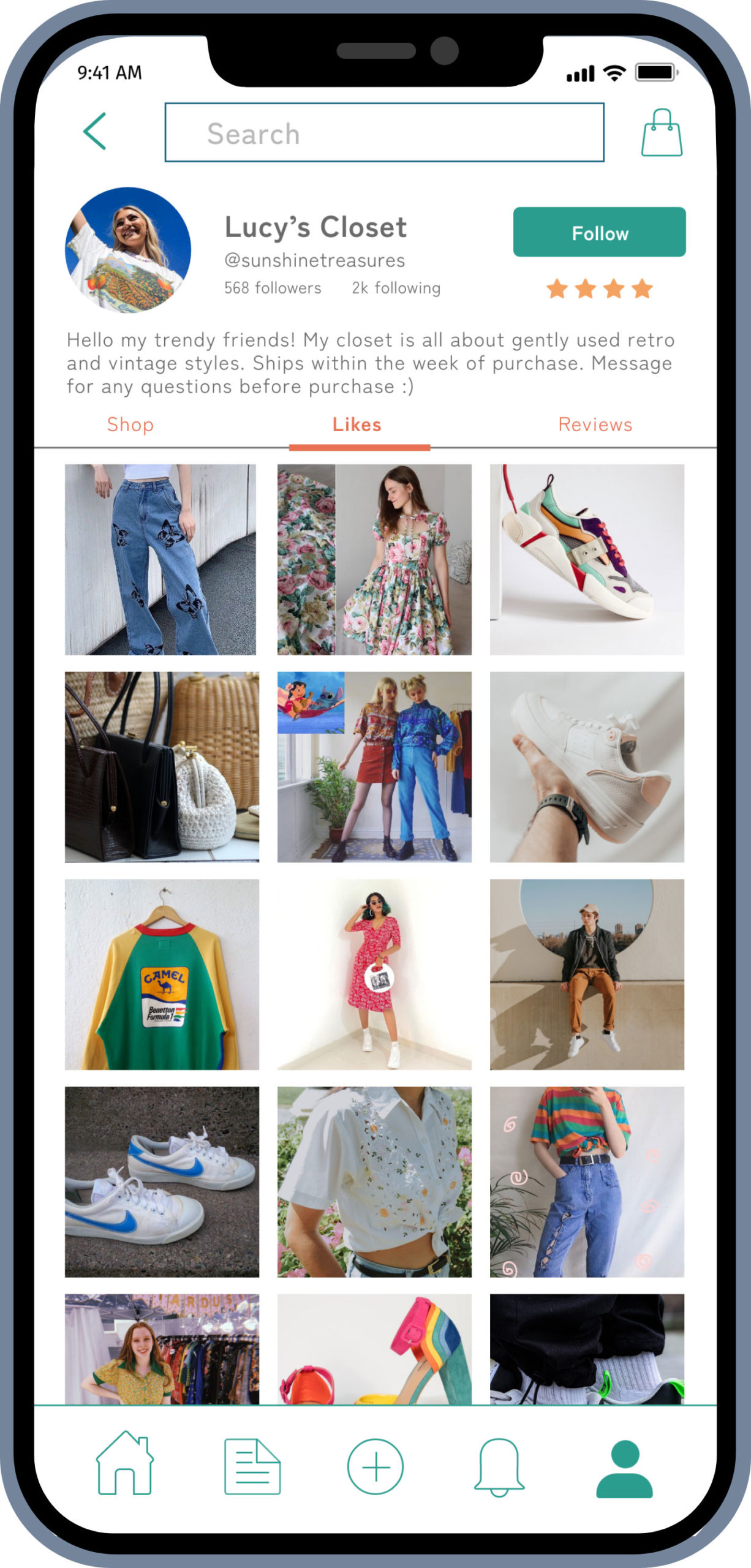
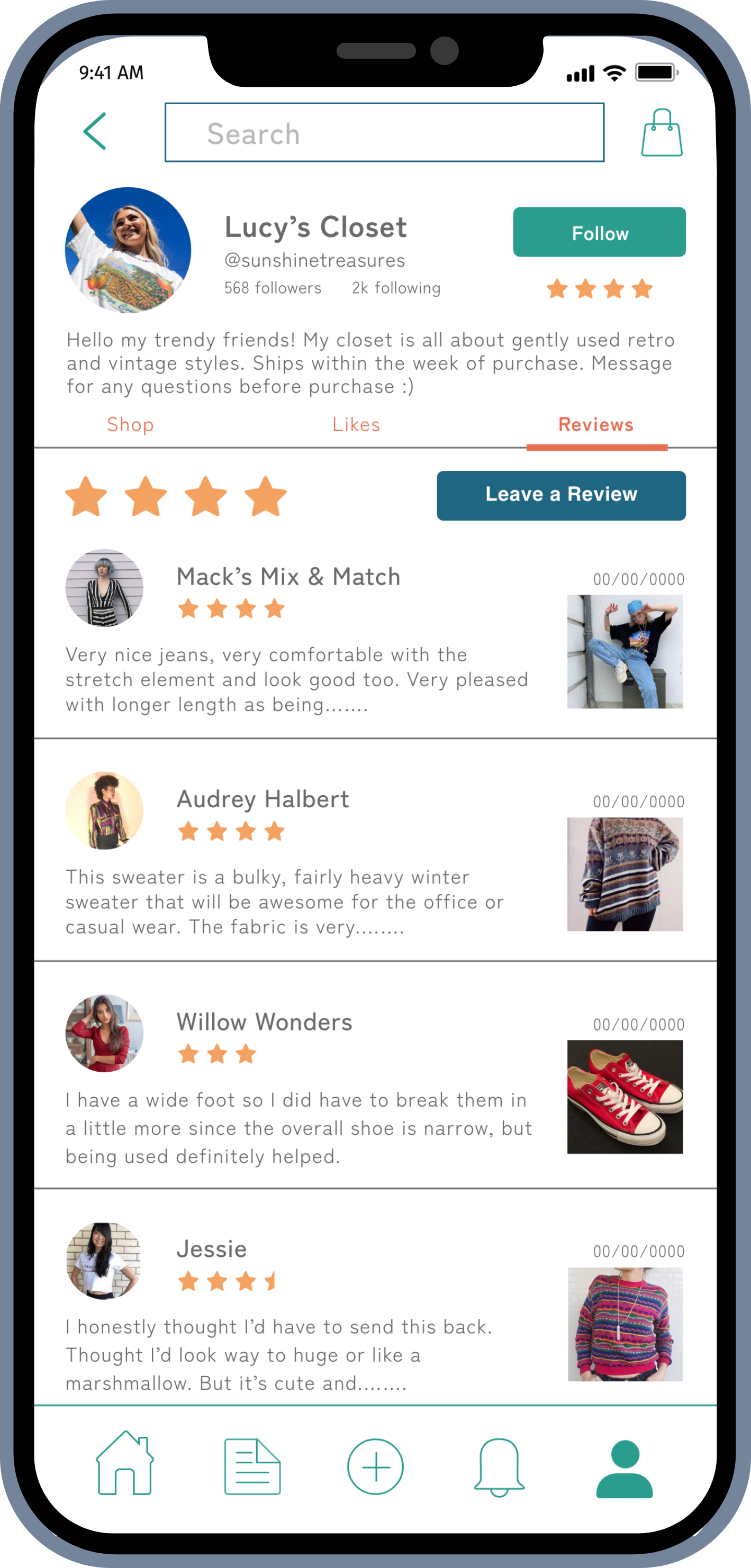
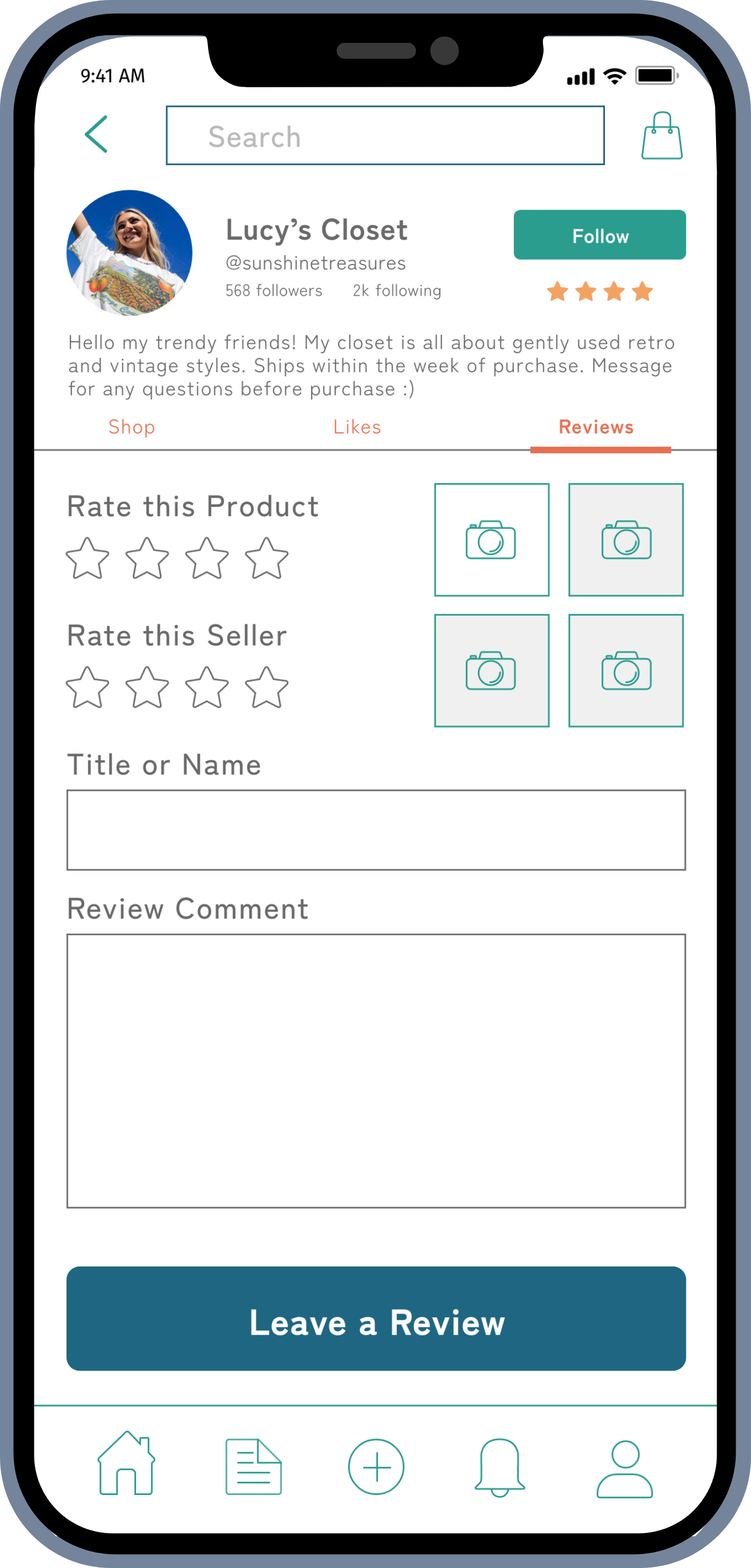
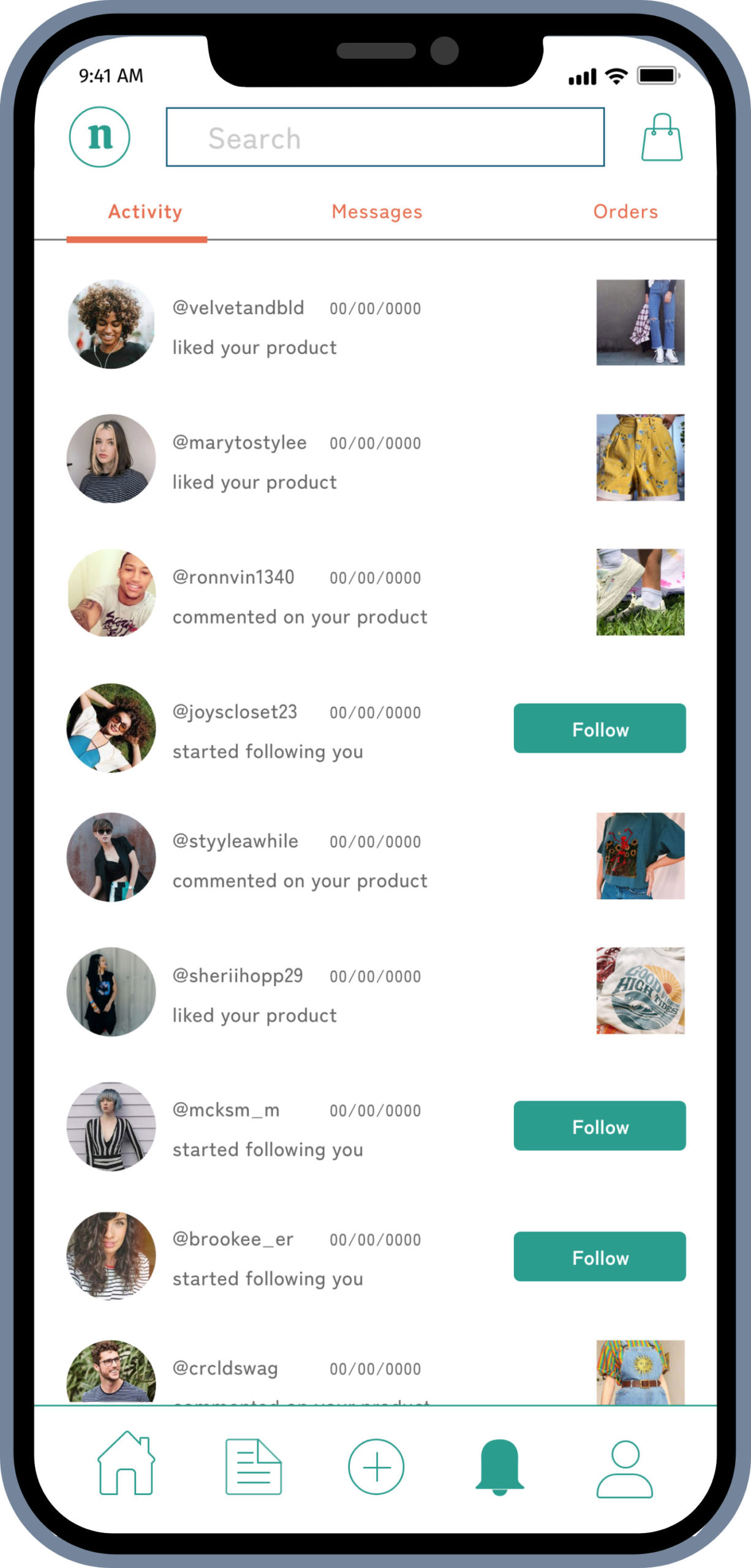
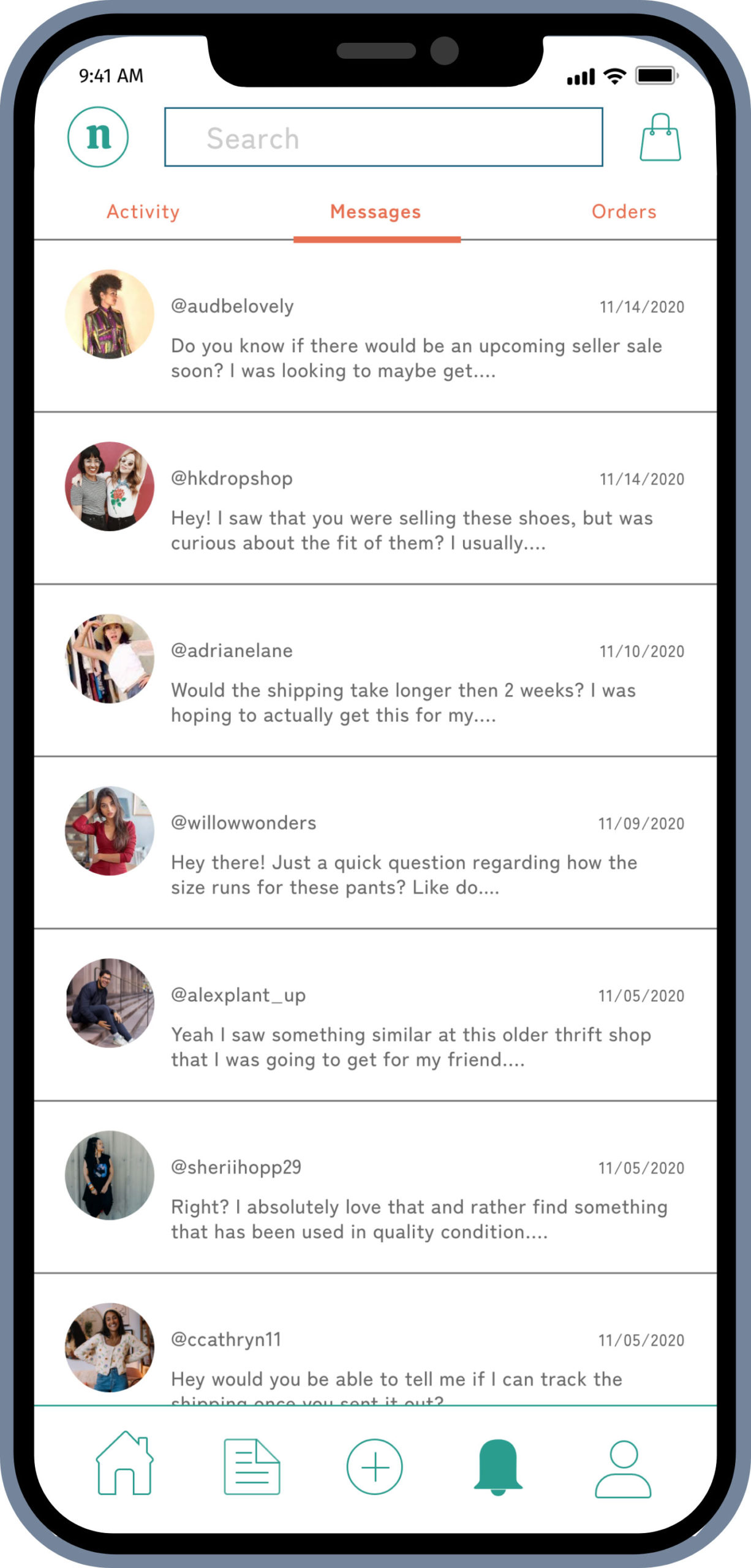
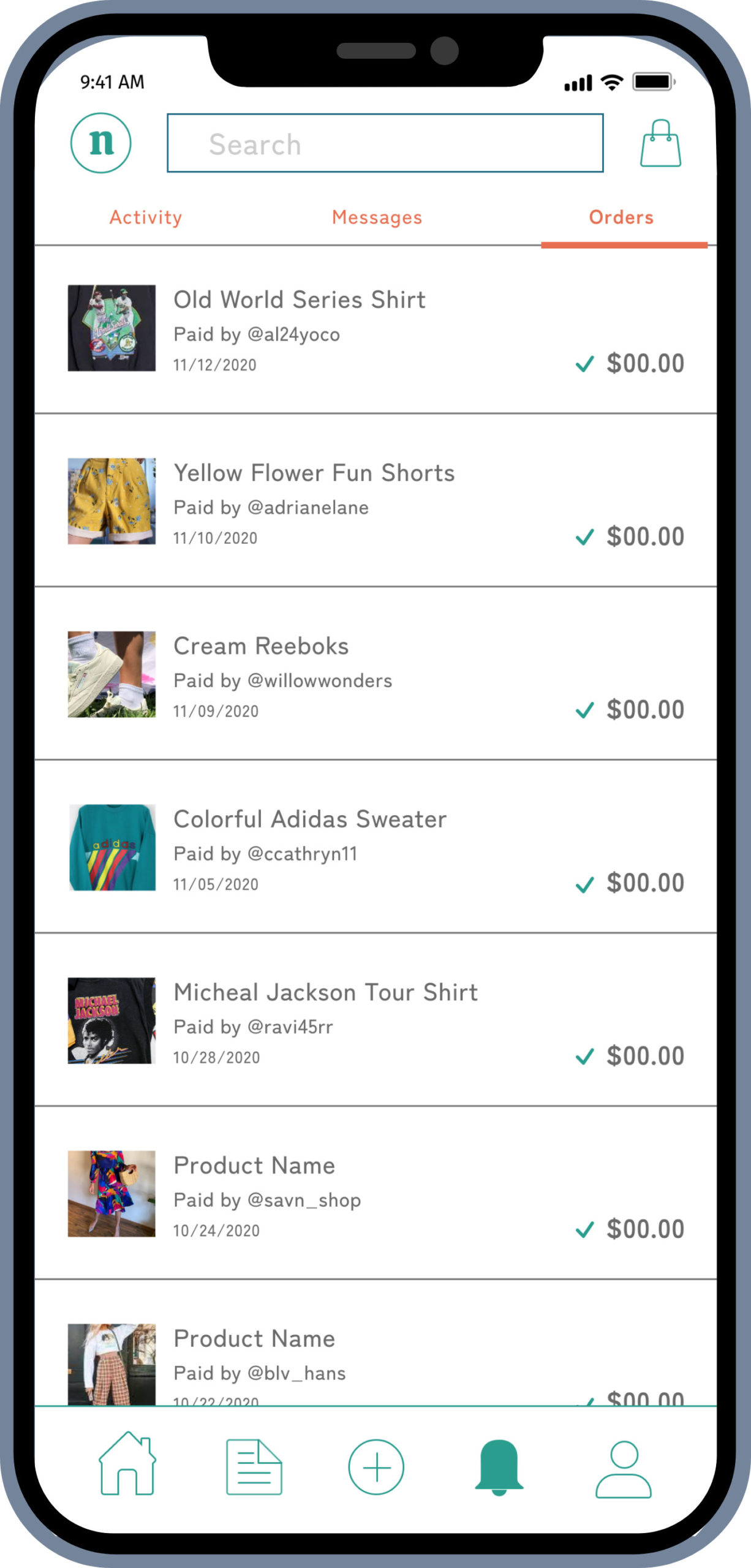
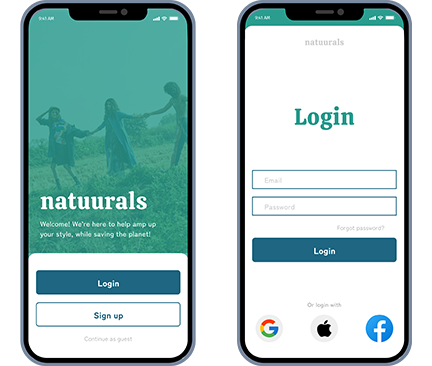
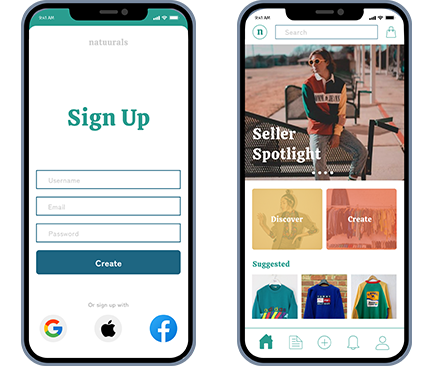
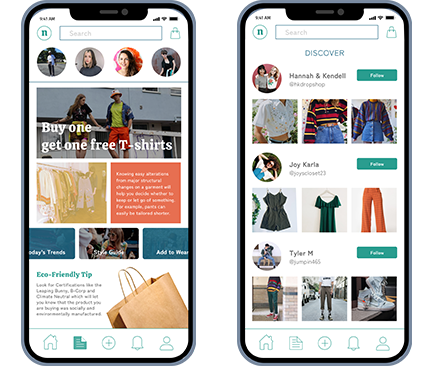
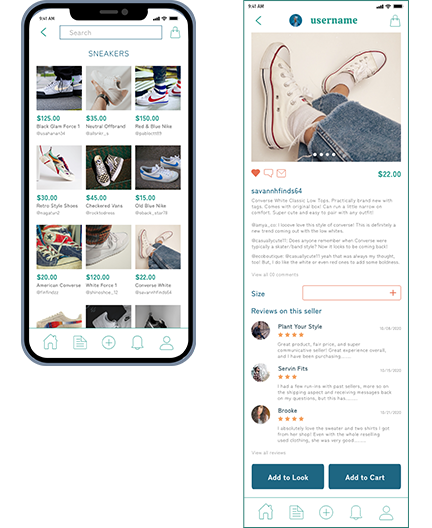
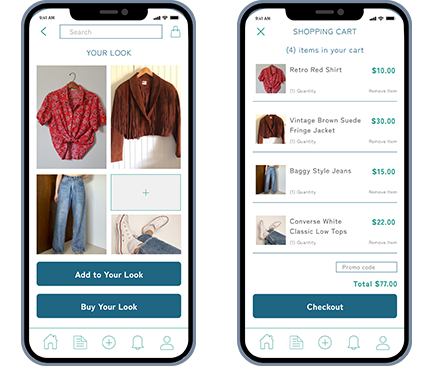
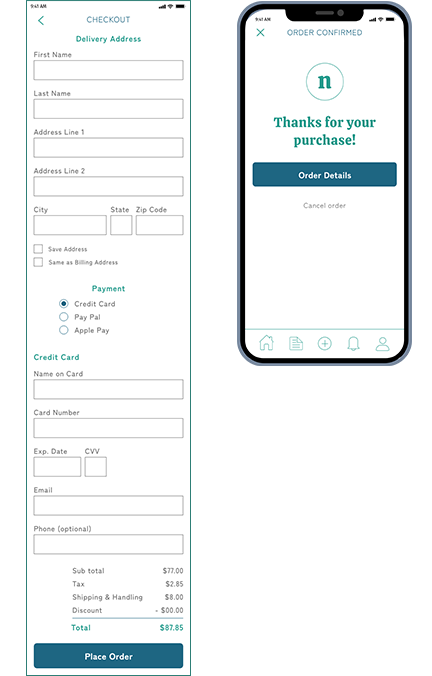
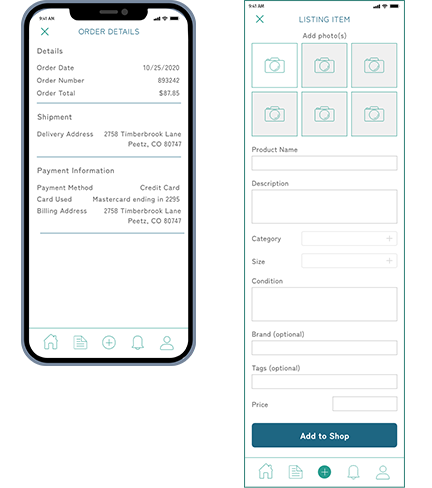
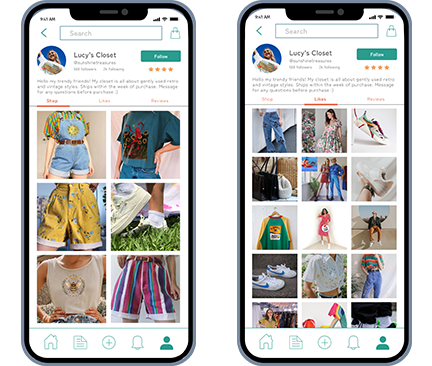
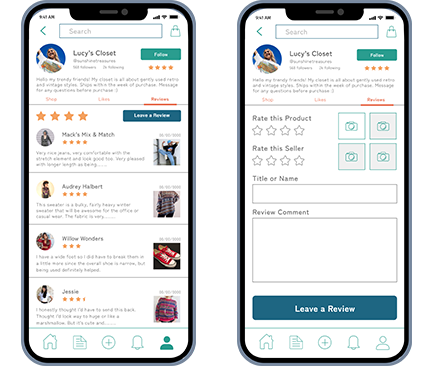
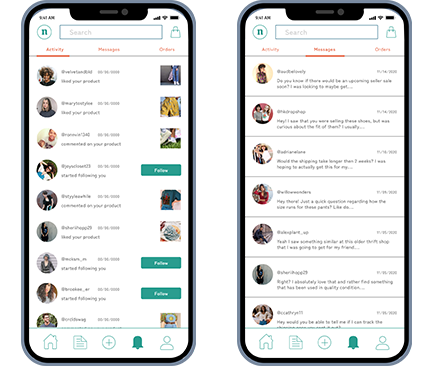
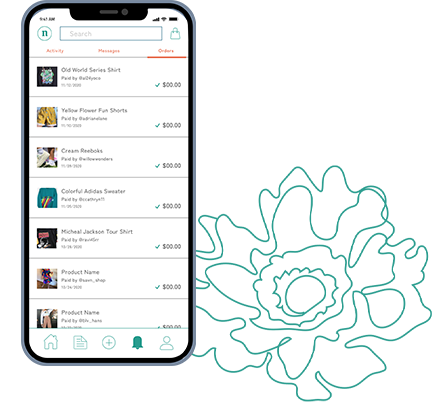
Final Designs























Final Designs












Final Takeaway
How did you meet
the project brief?
I believe the brief was met because screens where checked to be pixel perfect and all assets are ready for developers going forward.
What was your role
in this project?
I took on the UI design position through completing a well thought out design, with some UX design roles of competitive analysis and user flows.
If you could, what would you do differently?
Although I believe this app came out nicely designed, I think one thing I would do differently is a little more research on other features users who are in the sustainable fashion industry would like to add.
Did you have any roadblocks? If so, how did you overcome them??
I encountered a few challenges, especially having this be my first polished UI Design project. One challenge was finding my own work flow and structure when presented with a project. I found that I overcame this through staying organized and filtering my notes as well as keeping all assets in proper folders. I also made sure to bring in creativity to the project, but remember to fulfill the users needs.
Did you have to change direction at all? If so, why?
I didn’t have to change too much direction, however, I did go through a few sketches with the low fidelity paper wireframes. For example, I had a different layout of the home screen, but felt like it was becoming more complicated and wanted a simple layout that was direct for what the user would look for to reach their goals.
Overall thoughts:
I believe that natuurals brings together style and creativity for the user to show off their fashion sense, but also highlighting the importance of recycling clothing and doing your part in helping the environment. I am proud of how the app turned out and wanted to create something that welcomed users to be expressive while being a part of something bigger.